ASSALAMUALAIKUM wahai kawanku
Kembali lagi berjumpa dengan saya ilhamabr
Apa kabar semoga baik ya? Di kesempatan kali ini saya akan melanjutkan pembahasan artikel saya meinggu lalu, kali ini kita akan membahas bagaimana sih cara membuat Template dalam PHP yang akan kita aplikasikan dalam mendisain sebuah web. Tak usah berlama lama lagi kuy…
Template merupakan dokumen atau file yang berisikan model-model tambahan yang akan muncul pada saat proses pembuatan dokumen lain. Template bisa juga diartikan sebagai desain tampilan halaman yang berisikan dokumen file model-model tambahan yang dikodekan dalam bahasa program dan siap pakai yang biasa disebut sebagai konten. Template menjadi identitas diri kita dan juga sebagai langkah awal dalam mendisain sebuah web. Dengan kita membuat template , kita tidak perlu mendesain dari awal lagi apabila kita ingin membuat konten baru. Kita hanya perlu memasukkan konten-konten kita menjadi satu dalam sebuah template.
Nahh setelah kita mengetahui apa itu template secara umum , terbesit pertanyaan dari apa sih template dibuat atau apa saja sih bagian bagian dari template itu sendiri. Template sendiri terdiri header , menu , isi (konten) , dan footer. Header adalah margin atas, sedangkan footer adalah margin bawah yang nantinya kedua margin tersebut akan muncul pada setiap halaman konten. Bagian yang berada diantara header atau footer merupakan menu dan isi (konten)
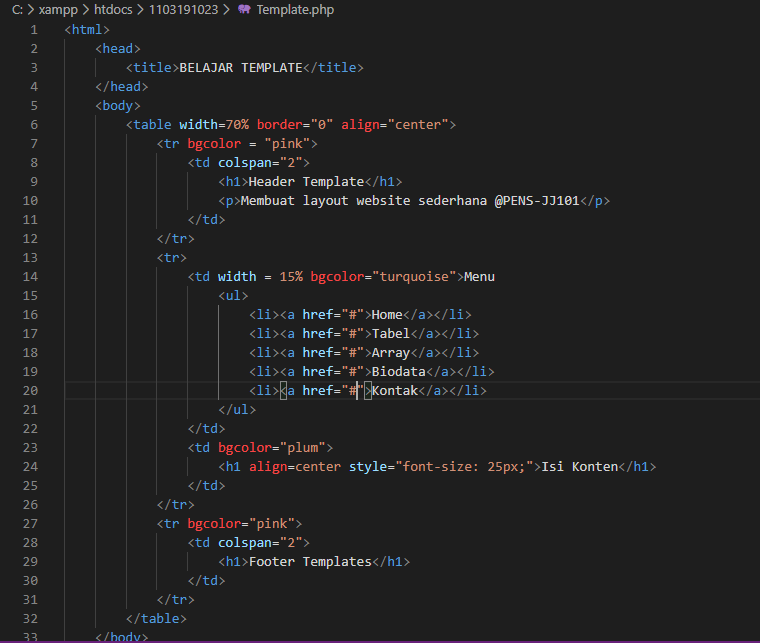
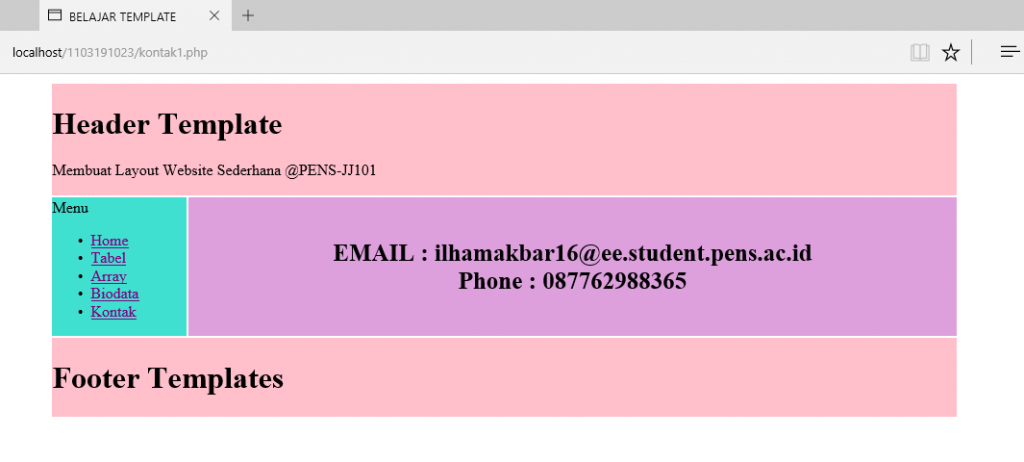
Berikut ini adalah contoh template
Programnya :
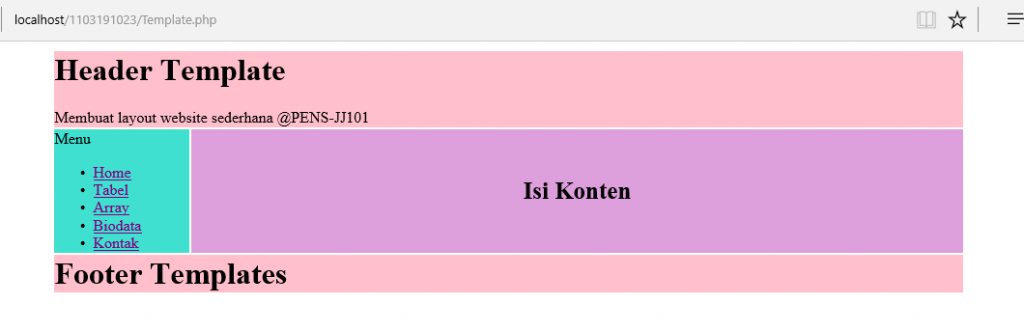
Hasil programnya :
Kita bisa mengisi isi konten di atas dengan cara mengetik satu persatu , tetapi akan membuat code menjadi panjang. Ada cara yang lebih mudah dengan menggunakan include Header dan Footer pada php. Caranya yaitu dengan memanggil file file yang telah kita buat pada praktikum sebelumnya. Tanda “#” kita ganti dengan nama file-file parktikum kita sebelumnya.
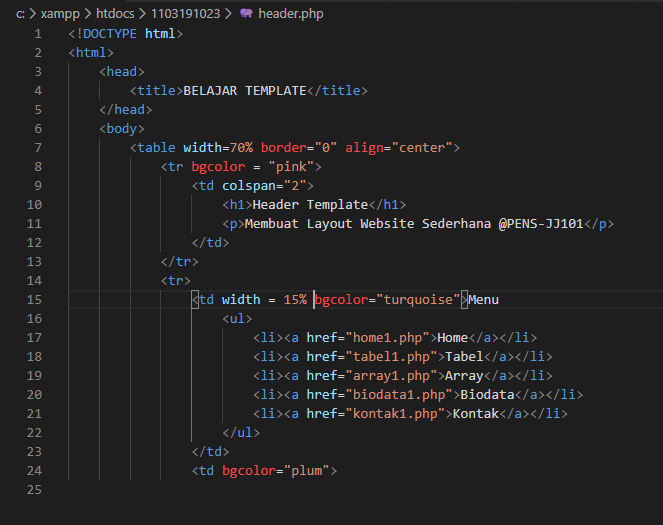
Langkah awal kita pisahkan antara header dan footernya. Lalu pada header kita ubah tanda “#” menjadi nama file kita beserta formatnya php.
Header :
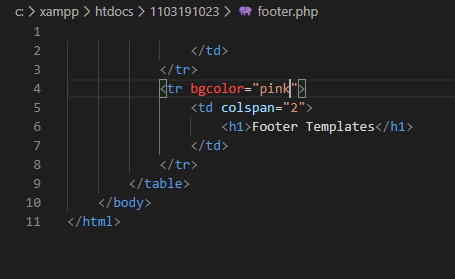
Footer :
Lalu kita buat isi kontennya dengan mengincludekan header dan footer pada setiap file kita .
Dan hasilnya pada locallhost akan seperti berikut :
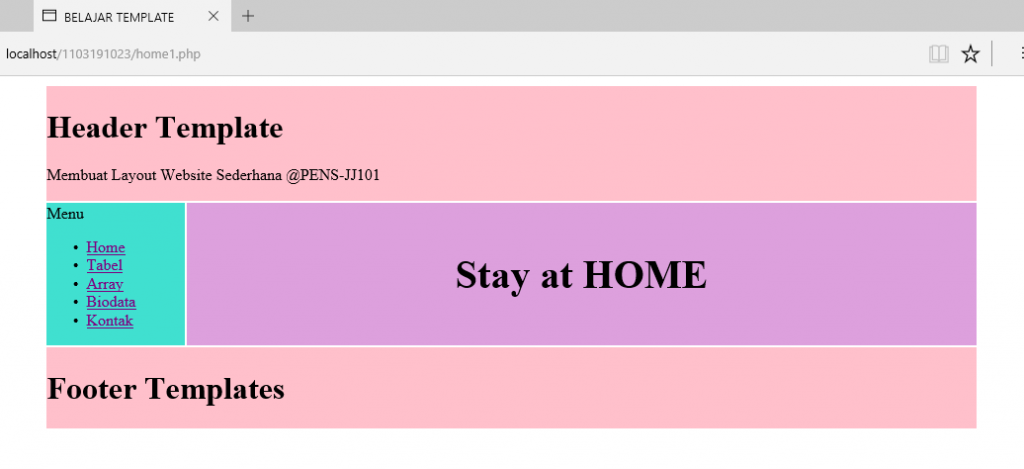
Menu HOME :
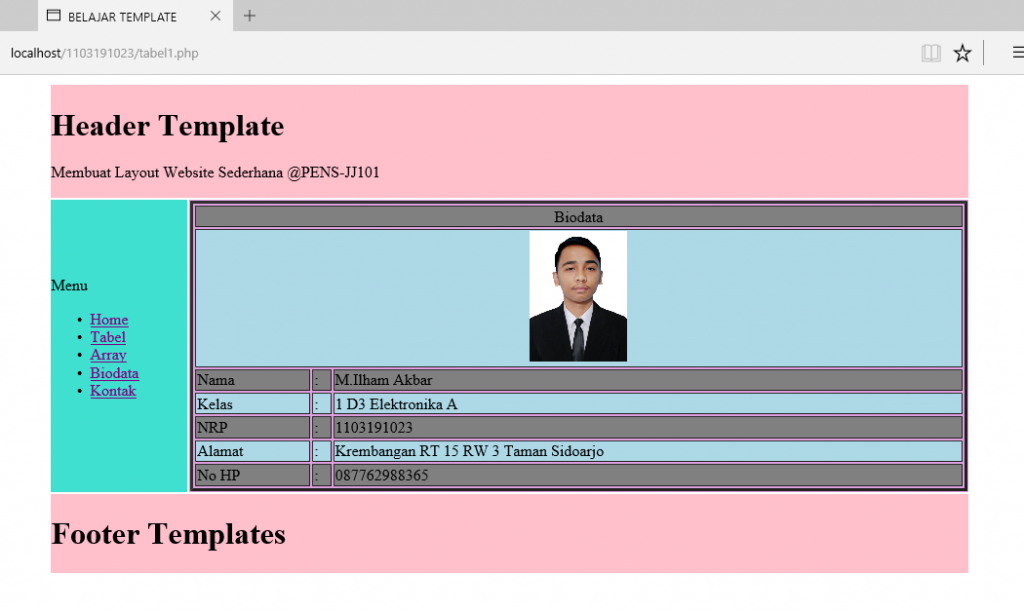
Menu Table :
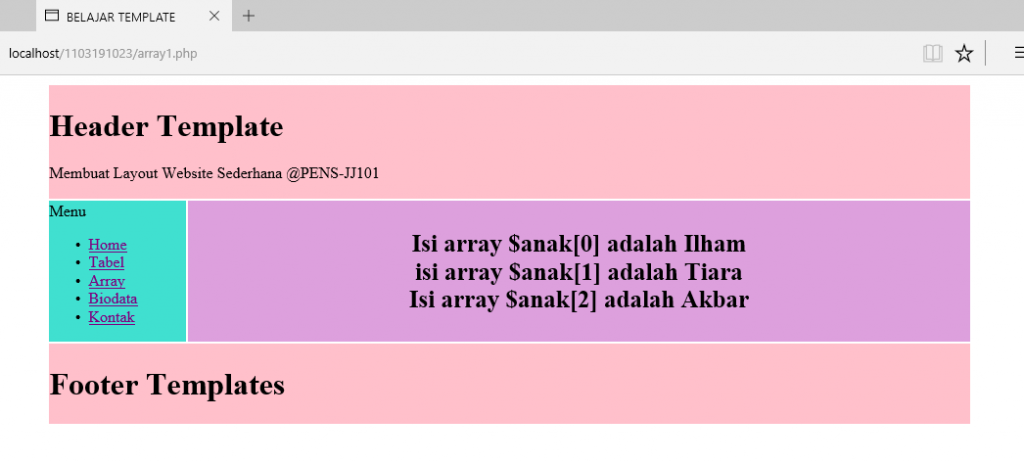
Menu Array :
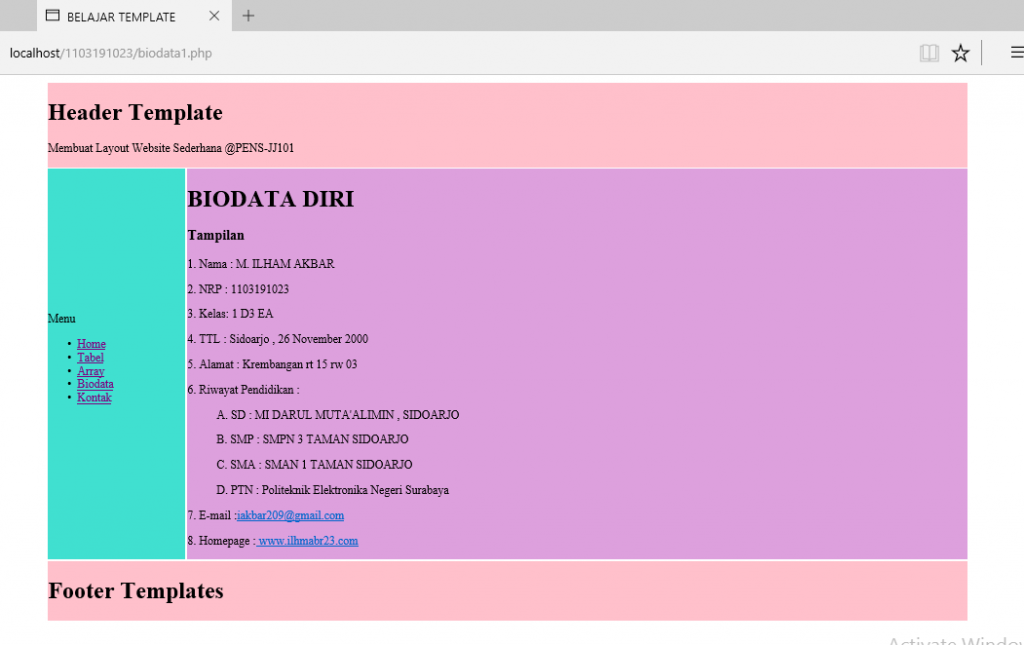
Menu Biodata :
Menu Kontak :
Dengan cara seperti ini akan mempersingkat waktu pengerjaan , karena jika kita ingin membuat file baru kita tinggal mengincludekan Header dan Footer pada setiap file , kita hanya perlu menulis isi kontennya saja karena kerangkanya sudah tersedia.
Sekian pembahasan dari saya, kurang elebihnya mohon maaf , sampai jumpa di lain kesempatan , dan tetap semangat menjalani hari hari anda
See youuuu….



















Recent Comments