Assalamualaikum Wr.Wb.
yaopo kabarmu kabeh dulur – dulur sedoyo >_< kali ini, kita akan belajar sesuatu yang baru nih.
Diminggu kemari kita sudah membahas tentang apa itu HTML dan kegunaannya, nah sekarang kita akan belajar mem buat template sendiri di HTML nih. Kalian tau kan template itu apa? Belum tahu apa itu template? Really?.
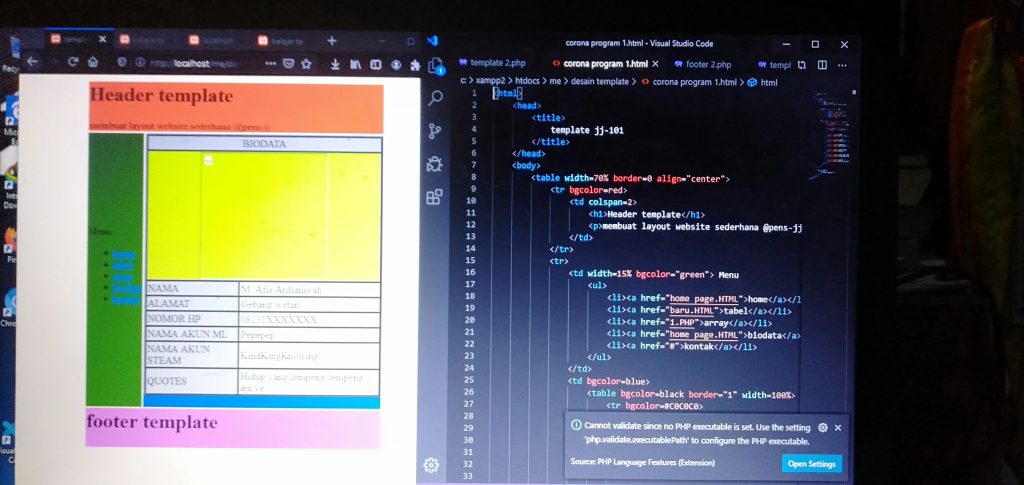
Ok gua jelasin, Template adalah file yang dibuat dengan tata letak keseluruhan atau cetak biru dengan format yang akan digunakan untuk sekelompok dokumen atau dokumen generik. Misalnya, suatu program mungkin memiliki Template untuk resume. Dengan Template resume, tata letak keseluruhan dirancang dengan teks placeholder misalnya, tujuan Anda, pengalaman kerja sebelumnya, dan lain sebagainya yang dapat Anda ganti dengan informasi yang relevan dengan Anda. Yang sering utak-atik power point atau blog pasti tahu kan apa itu template. Nah, kebetulan gua dah membuat template sederhana di HTML, berikut hasilnya:
<html>
<head><title>
template jj-101
</title>
</head>
<body>
<table width=”70%” border=”0″ align=”center”>
<tbody>
<tr bgcolor=”red”>
<td colspan=”2″> <h1>Header template</h1> <p>membuat layout website sederhana @pens-jj</p> </td>
</tr>
<tr>
<td width=”15%” bgcolor=”green”> Menu
<ul>
<li><a href=”home page.HTML”>home</a></li>
<li><a href=”baru.HTML”>tabel</a></li>
<li><a href=”1.PHP”>array</a></li>
<li><a href=”home page.HTML”>biodata</a></li>
<li><a href=”#”>kontak</a></li>
</ul> </td>
<td bgcolor=”blue”>
<table bgcolor=”black” border=”1″ width=”100%”>
<tbody>
<tr bgcolor=”#C0C0C0″>
<td colspan=”2″ align=”center”>BIODATA </td>
</tr>
<tr bgcolor=”#ADFF2F” align=”center”>
<td colspan=”2″><img width=”200″ src=”null.jpg”></td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>NAMA</td>
<td bgcolor=”#E0FFFF”>M. Afis Ardiansyah</td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>ALAMAT</td>
<td bgcolor=”#E0FFFF”>Gebang wetan</td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>NOMOR HP</td>
<td bgcolor=”#E0FFFF”>08231XXXXXXX</td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>NAMA AKUN ML</td>
<td bgcolor=”#E0FFFF”>Pepepep</td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>NAMA AKUN STEAM</td>
<td bgcolor=”#E0FFFF”>KindKingKnowing</td>
</tr>
<tr>
<td bgcolor=”#C0C0C0″>QUOTES</td>
<td bgcolor=”#E0FFFF”>Hidup yang lempeng-lempeng aja ye</td>
</tr>
</tbody>
</table><br> </td>
</tr>
<tr bgcolor=”magenta”>
<td colspan=”2″> <h1>footer template</h1> </td>
</tr>
</tbody>
</table>
</body>
</html>








Recent Comments