ASSALAMUALAIKUM WR.WB.
Hello gess..yoo..welcome back to my artikel bersama saya Mr. Tribekti yang siap untuk berbagi ilmu sedikit, sedikit demi sedikit lam lama menjadi bukit. Hiyaa..sebelumnya ane mau Tanya dulu nih, pripun kabare sedaya?? Sae sae mawon?? Alhamdulillah jikalau kita sekarang masih diberi kesehatan oleh Allah swt. di tengah tengah wabahnya virus corona saat ini.
Kita doakan semoga saudara saudara kita yang di luar sana, baik muslim maupun non muslim semoga tetap dilindungi oleh Allah swt. AAMIINN.
OK, kali ini kita akan belajar tentang “How to make list at the HTML Programs”.
Jadi, kita akan belajar membuat list sederhana dengan format html yang berisi praktikum praktikum kemarin yang telah kita laksanakan, tujuannya agar mempermudah kita untuk membuka, mencari dan menemukan hal apa saja yang sudah kita pelajari hingga saat ini.
Saya ambil contoh tentang materi BIODATA, jadi saya ingin memasukkan biodata saya ke dalam list, agar orang orang mudah ketika ingin melihat biodata saya tanpa harus membuka program biodatanya langsung.
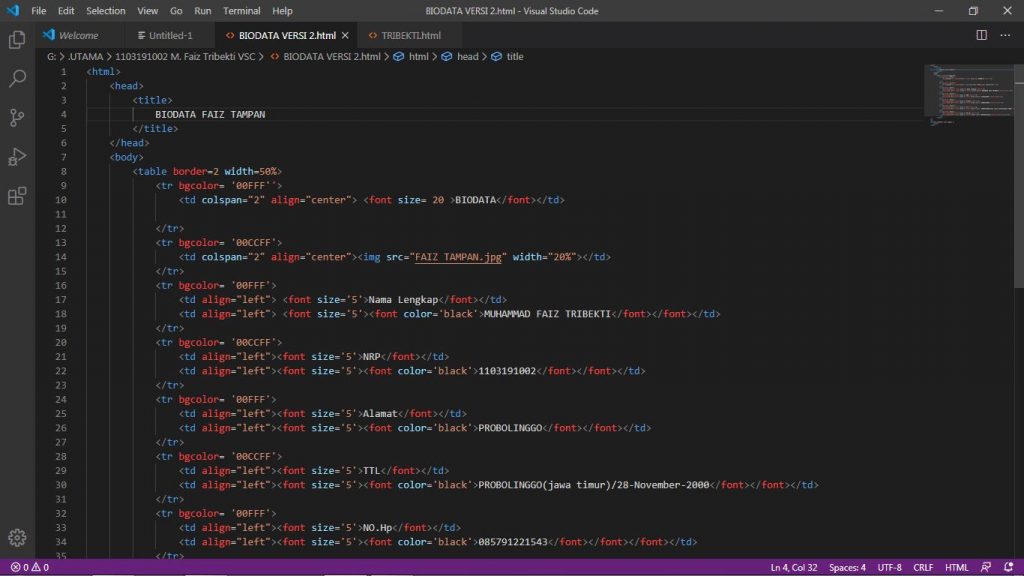
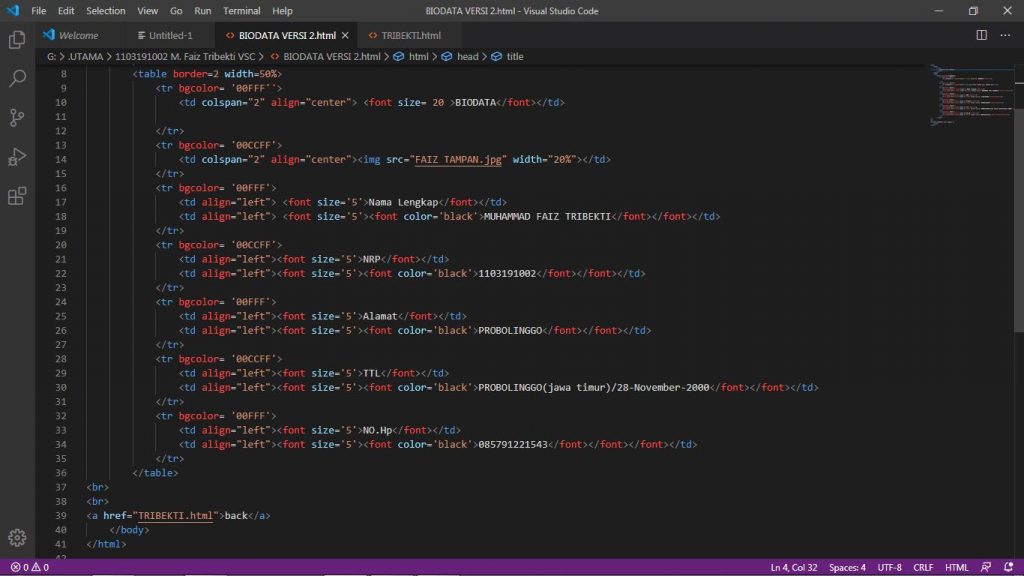
Sebelum memasukkan ke list, terlebih dahulu kita harus membuka program biodata dan memasukkan fungsi “href” di baris akhir program, agar nantinya program ini dapat diletakkan di list. Berikut adalah contoh programnya :
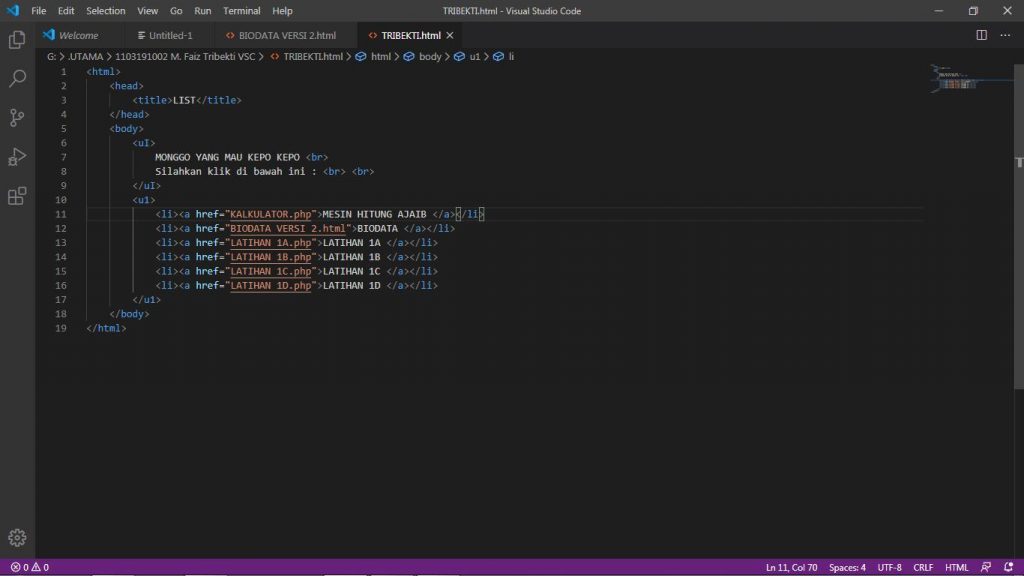
Setelah kita memberi fungsi “href” pada program biodata, saatnya kita membuat program list pada Visual Studio Code, tentunya dengan format HTML. Kita masukkan file program biodata cukup dengan memasukkan nama file nya, di sini peran fungsi “href” bekerja. Berikut ialah contoh dari programnya :
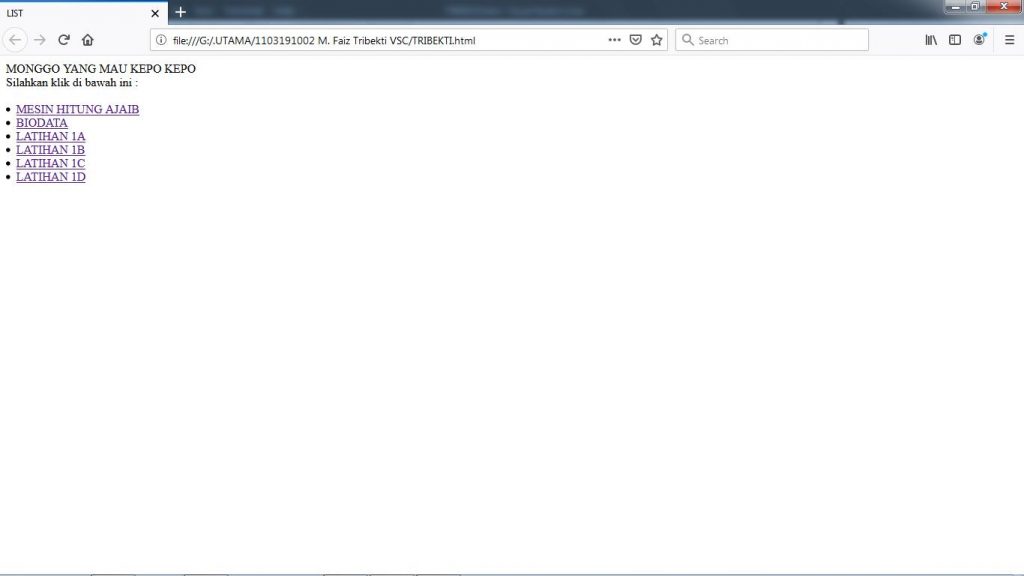
Selanjutnya, kita akan coba program list di internet, jangan lupa untuk menyalakan xampp terlebih dulu. Klik start pada apache. Maka tampilannya menjadi seperti berikut :
Bagaimana?? Menarik bukan?? Kita telah belajar membuat list sederhana dengan format HTML. Sangat mudah bukan membuatnya?? Ketika kita klik menu BIODATA, maka akan muncul tampilan sebagai berikut :
Sekian materi pada pertemuan kali ini, sampai jumpa di pertemuan selanjutnya, semoga bermanfaat dan tetap terjaga semangatnya. Saya Mr. Tribekti pamit undur diri. Salam mahasiswa.
WASSALAMUALAIKUM WR.WB.












Recent Comments