Assalamu’alaikum Warahmatullah Wabarakatuh
Jumpa lagi dengan saya Ella, arek Gresik yang lagi belajar Pemrograman. Minggu kemarin kita telah membahas tentang format waktu dalam php. Nah, kali ini saya akan sedikit membahas tentang Tabel dan List pada HTML.
Tabel sendiri terdiri dari Baris dan Kolom. Lalu bagaimana cara membuat tabel pada HTML?
Beikut caranya
Sebelum ke kode, tabel mempunya Tag pada HTML. Tag tabel pada HTML yaitu <table></table>. Untuk membuat baris pada tabel yakni <tr></tr> dan untuk membuat kolomnya <td></td>.
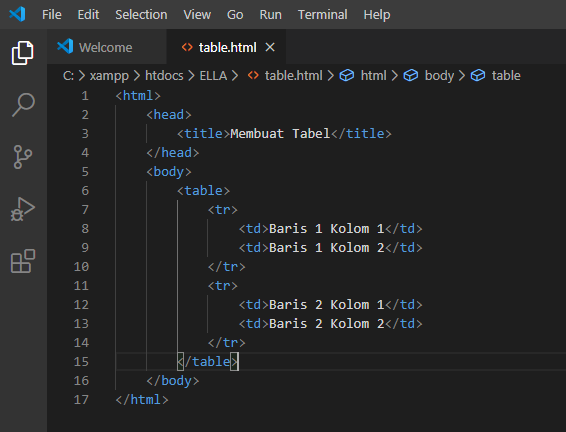
Lihat dan coba praktekan kode berikut ini pada Visual Studio Code
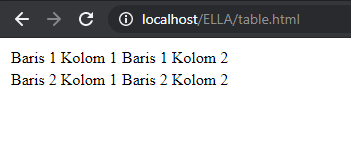
Bila program di atas dijalankan pada browser akan seperti ini
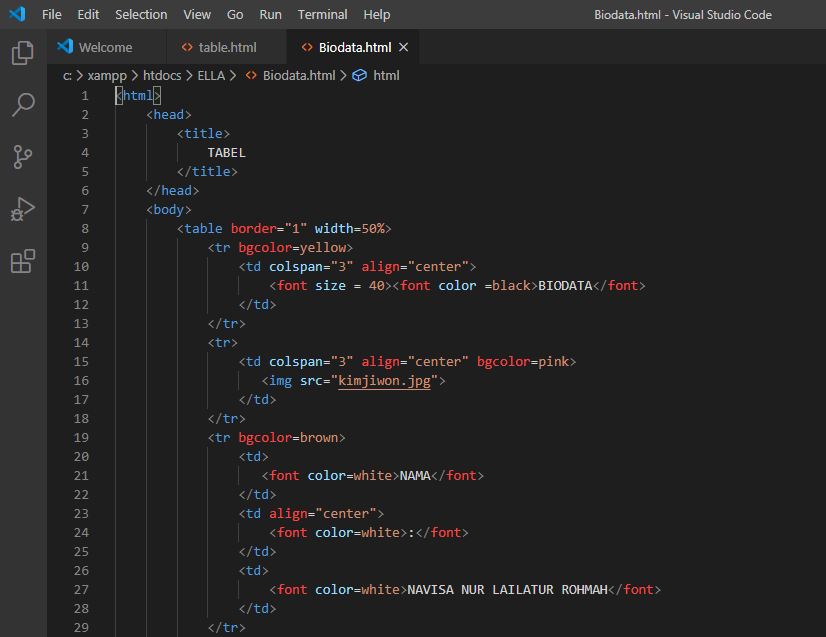
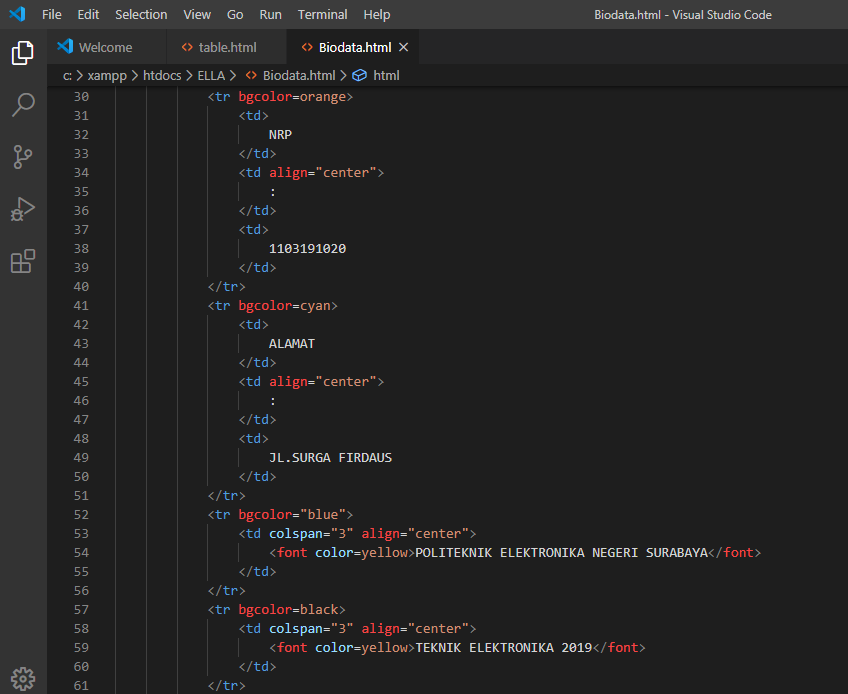
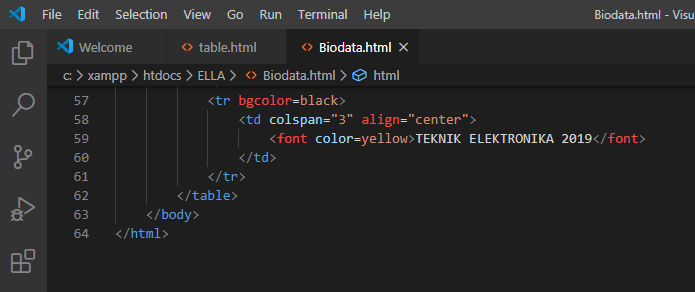
Nah untuk pengaplikasian pada tabel, dapat dilihat pada program berikut
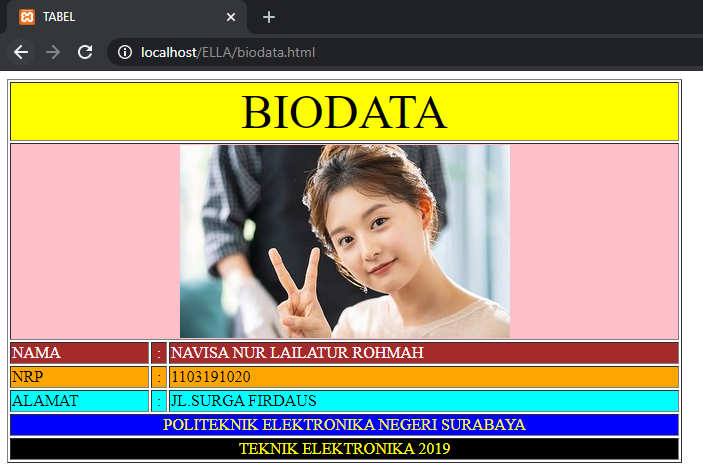
Jika program di atas dijalankan pada browser, hasilnya akan seperti ini
Setelah tabel, mari kita lanjut ke pembahasan selanjutnya yaitu tentang List pada HTML. List sendiri berarti daftar, sehingga fungsinya menampilkan data informasi secara list/daftar.
List terdiri dari 2 macam, yaitu :
- Ordered List (List Terurut). List terurut memiliki tanda dengan angka atau huruf untuk menunjukkan jika daftar/list ini berurutan. Ordered List dibuat dengan tag <ol></ol>, lalu diikuti dengan tag untuk membuat list itemnya yaitu <li></li>
- Unordered List (List tidak berurutan). List ini ditandai denagn symbol-simbol atau bullets. Untuk Unordered List memiliki tag <ul></ul> dan juga diikuti dengan <li></li> sebagai tag list itemnya.
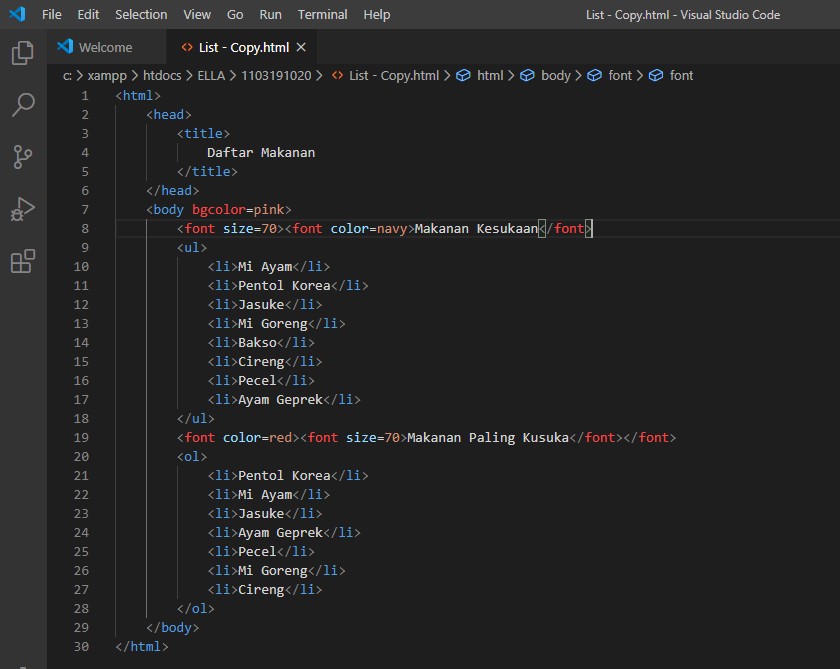
Untuk lebih memahami tentang list, lihat dan coba praktekan code berikut pada Visual Studios Code
Lalu jalankan program di atas pada browser, hasilnya akan seperti ini
SELESAI.
Sekian dulu pembahasan tentang tabel dan list. Semoga sedikit ilmu tadi dapat bermanfaat. Jika ada kesalahan dalam penulisan mohon dimaafkan 🙂
Akhiru kalam Wassalamu’alaikum Warahmatullah Wabarakatuh

















Recent Comments