Kali ini, saya akan membahas tentang tabel dan list dalam HTML.
Yang pertama,
Tabel adalah data berupa borter yang membentuk Baris dan Kolom. Cara membuat
tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat
tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
Selain ketiganya tadi, masih ada 2 lagi yaitu colspan dan rowspan. Untuk colspan berfungsi untuk menggabungkan kolom, sedangkan rowspan berfungsi untuk menggabungkan baris.
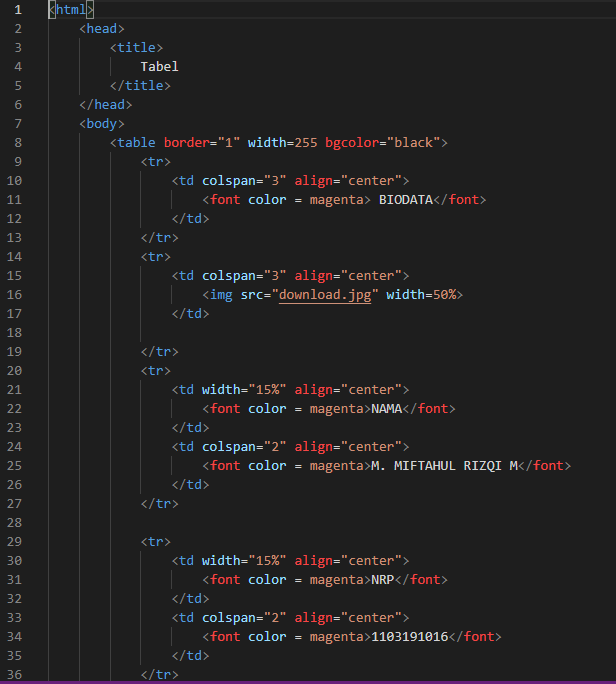
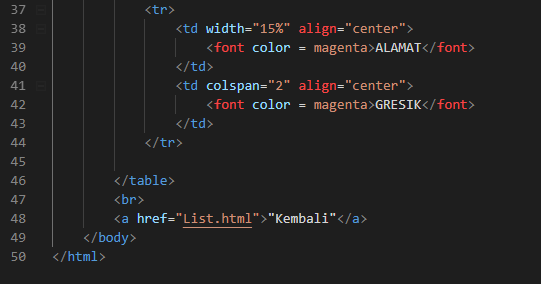
Pengaplikasian dari tabel dapat dilihat di program untuk membuat table biodata yang ada di bawah ini.
Hasil dari program diatas adalah sebagai berikut.
Setelah membahas tabel, kita akan berpindah pembahasan ke List dalam HTML. List dalam suatu HTML terbagi menjadi 2 yaitu :
1. Orderer List
Yang akan tampil berupa angka 1,2,3…. yang akan berurutan membentuk daftar
2. Unorderer List
Akan tertampil sebagai bullet membentuk daftar
Cara penggunaanya, orderer memakai tag <ol> sedangkan Unorderer list memakai <ul> dan untuk penggunan list sendiri memakai tag <li>.
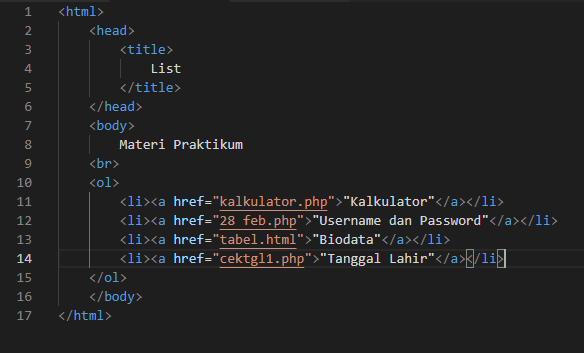
Berikut adalah contoh dari penggunaan orderer list.
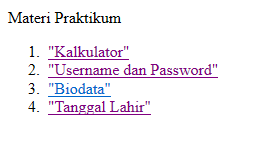
Hasil dari program di atas.
Sekian dari saya.












Recent Comments