Assalamualaikum Wr. Wb.
Haloo sobat redaksi.. bertemu lagi dengan saya aini, kali ini saya akan berbagi sedikit ilmu di artikel yang berjudul List dan Link ini .
Apasih List dan Link pada HTML ? dan apa Kegunaanya? yuk langsung simak kupas tuntas tentang artikel ini.
List adalah fungsi dalam HTML yang digunakan untuk menampilkan daftaran yang berurutan ke bawah. Untuk menampilkan list dalam HTML bisa menggunakan tag <li>…</li> dengan memasukkan atribut <ol>…</ol> untuk menampilkan daftar list dalam bentuk huruf maupun angka.
Ada tiga jenis list di HTML:
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Descriptiona List adalah list yang berisi definisi.
1.Ordered list
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut.
Ordered list dibuat dengan tag <ol>. Tag ini memiliki anak berupa tag untuk membuat item list yaitu <li> (list item).
2.Unordered list
Unordered list merupakan list yang tidak terurut, biasanya menggunakan simbol-simbol.
Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
3. Description List
Description list merupakan list yang digunakan untuk menampilkan deskripsi atau penjelasan. Contohnya seperti kamus.
Tag unutuk membuat description list adalah <dl> (data list). Dalam tag ini terdapat tag <dt> (data term) dan <dd> (data description).
kalau link?
Link adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain.
Link juga dikenal dengan sebutan anchor tag, karena ia dibuat dengan tag <a>
lalu, link pada HTML dibagi menjadi 2 jenis, yaitu :
- Internal Link: adalah link yang menuju ke domain atau halaman web itu sendiri
- External Link: adalah link yang menuju domain lain.
Internal link biasanya digunakan untuk menghubungkan halaman yang satu dengan yang lainnya dalam satu website.
Sementara untuk eksternal link, biasanya digunakan untuk membuka domain tertentu. Contoh: membuka facebook, membuka chat whatsapp, membuka youtube, dll.
Bagaimana membuat link pada HTML ??
Link di HTML dapat dibuat dengan tag <a> lalu diberikan atribut href untuk menentukan alamat yang akan dituju.
Pada program link , ketika kita meng-enter link pada dokumen 1, maka kita akan bisa masuk pada dokumen lainnya yang telah disiapkan. Cara memasukkan link ini yaitu dengan menggunakan <a>….</a> yang ditamb deng href= dan href ini akan diisi oleh bisa dengan nama folder beserta formatnya atau bisa juga dengan kode urlnya.
Dari pada bingung materi diatas yuk langsung simak contoh dibawah ini hehe…
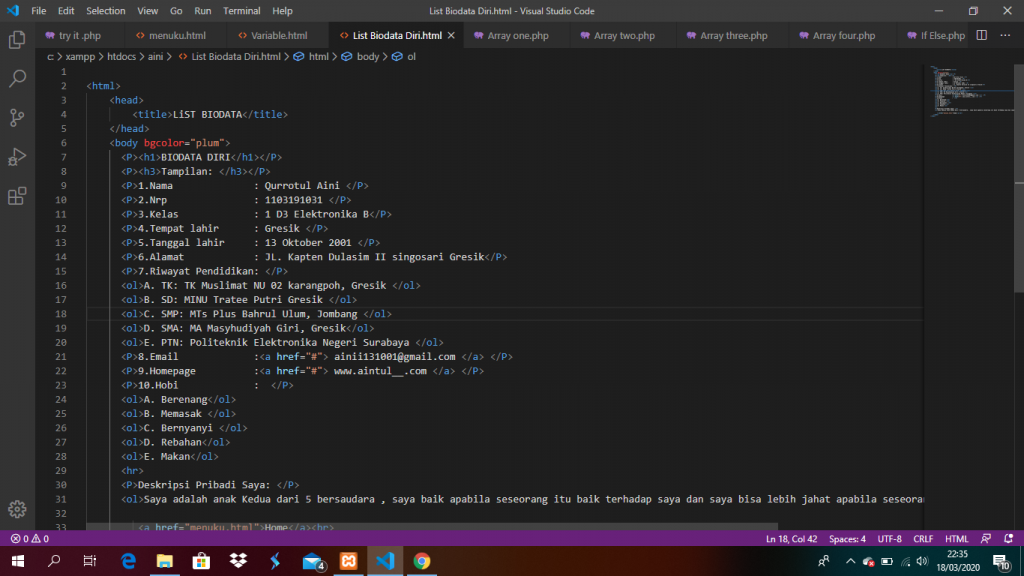
program list nya
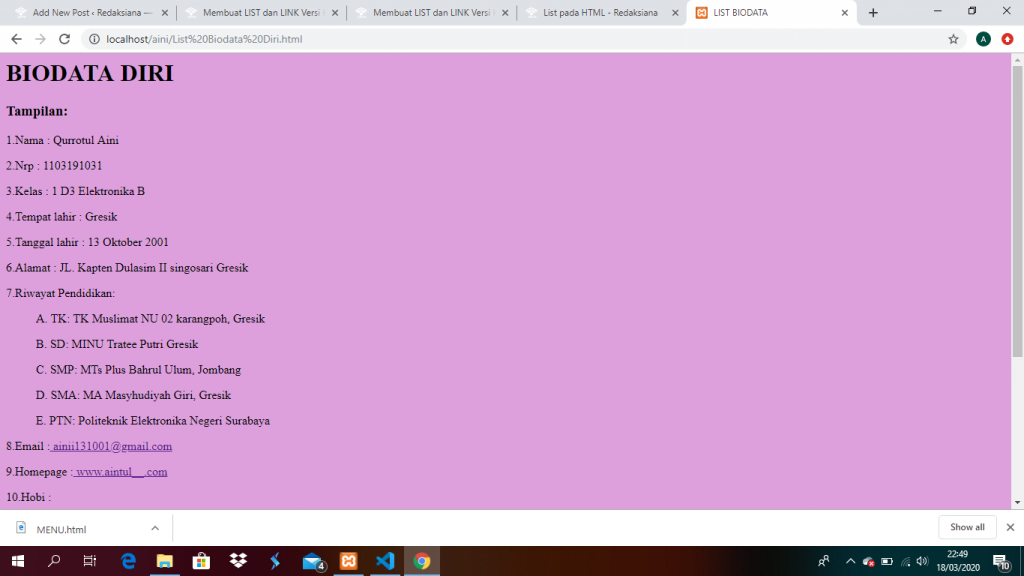
lalu hasil yang akan ditampilkan akan seperti ini
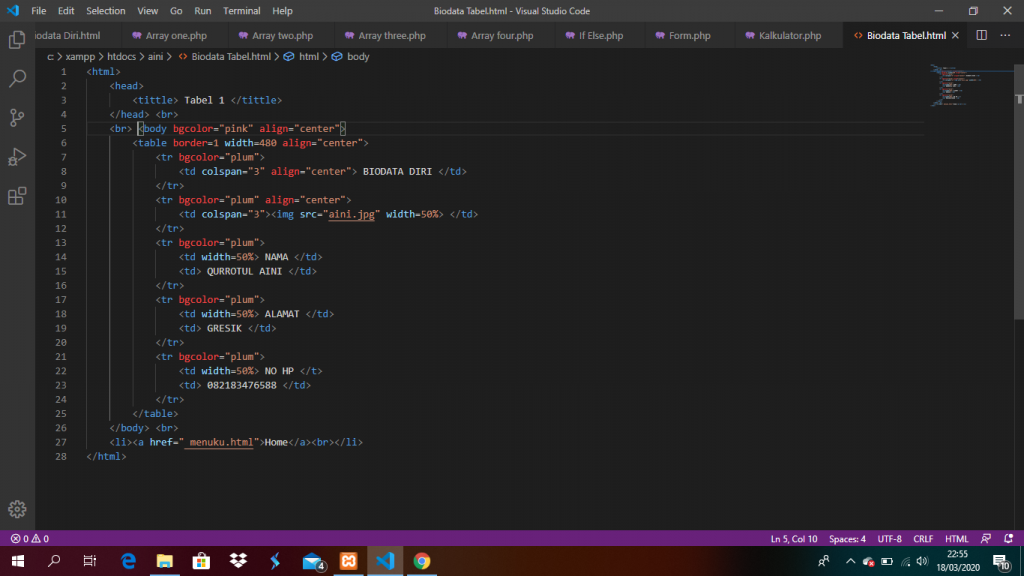
nah kalo ini program link nya ya teman teman
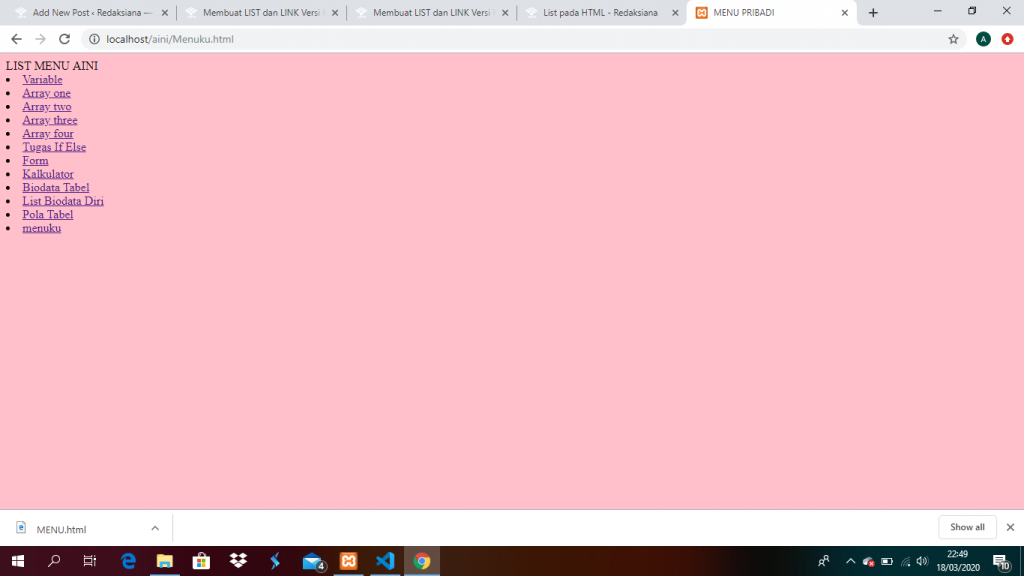
untuk hasilnya kurang lebih akan seperti dibawah ini
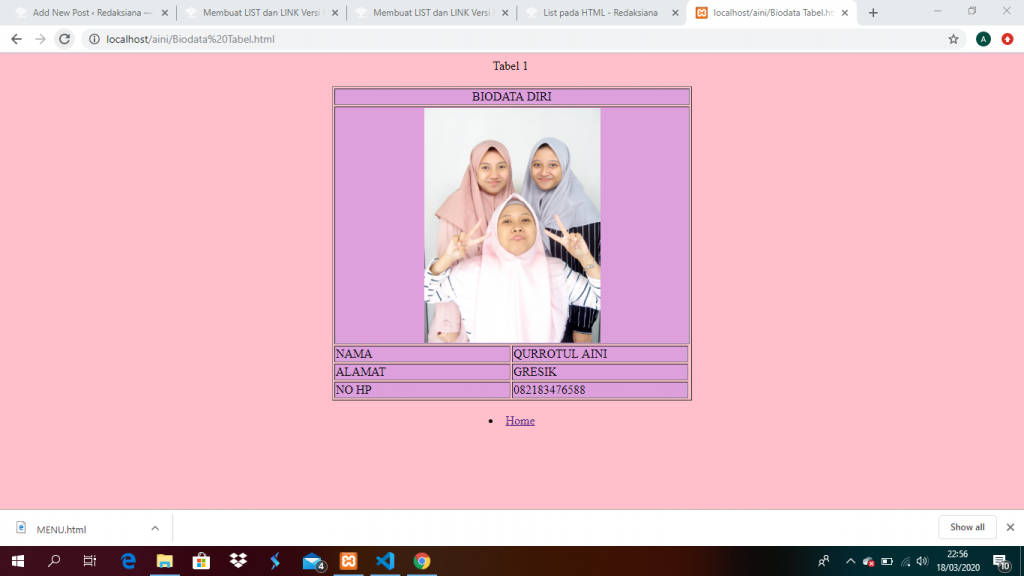
ada lagi nih biar lebih jelas lagi contoh link nya
Di dalam hasil akan ada Home untuk kalian langsung kembali ke menu yang ada , mungkin cukup sampai disisini dulu yah teman teman artikel kali ini .
Terimakasih tetap setia membaca artikel saya , salam hangat untuk kalian semua semoga sehat selalu hehe..
Wassalamualaikum Wr. Wb.













Recent Comments