HALOOO sobat redaksi, kali ini saya akan membahas macam macam list pada html mau tau apa aja macamnya baca terus yaaa heehehe
Oke List adalah elemen yang digunakan untuk menampilkan informasi dalam bentuk list. Biasanya digunakan untuk membuat menu. Ada tiga jenis list di HTML:
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Descriptiona List adalah list yang berisi definisi.
Mari kita bahas satu-per-satu
1. Cara Membuat Ordered List di HTML
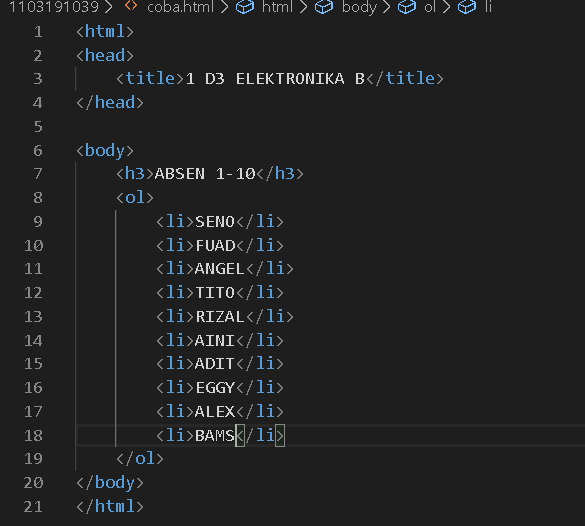
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut. Ordered list dibuat dengan tag <ol>. Tag ini memiliki anak berupa tag untuk membuat item list yaitu <li>. contoh
hasilnya seperti berikut
Lalu bagaimana kalau kita ingin menggunakan huruf seperti a, b, c atau angka romawi seperti I, II, III?
Gampang…
Untuk membuat yang seperti itu, kita bisa menggunakan atribut type pada tag ol.
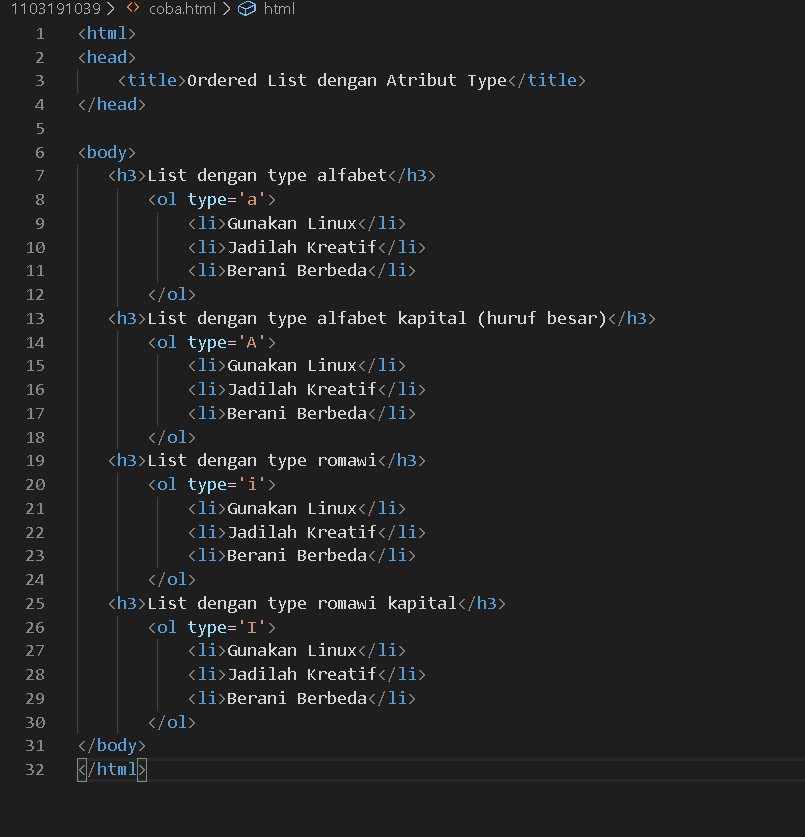
contoh
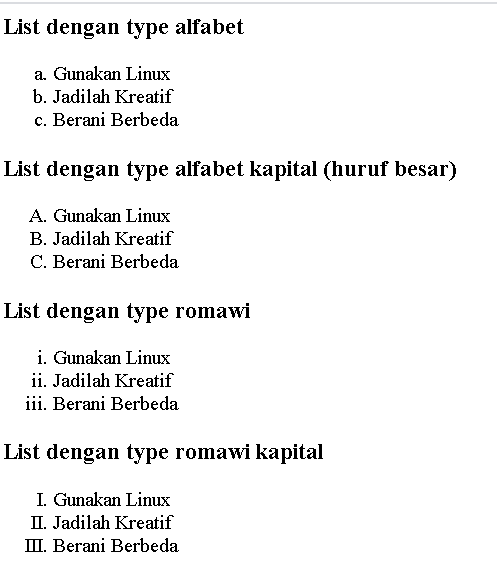
hasilnya
2. Cara Membuat Unordered List di HTML
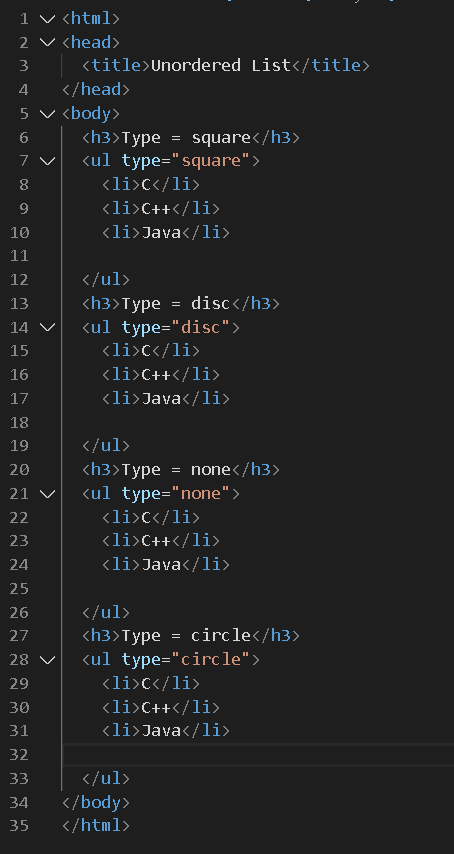
Sementara untuk list yang tidak terurut, biasanya menggunakan simbol-simbol. Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>. Contoh:
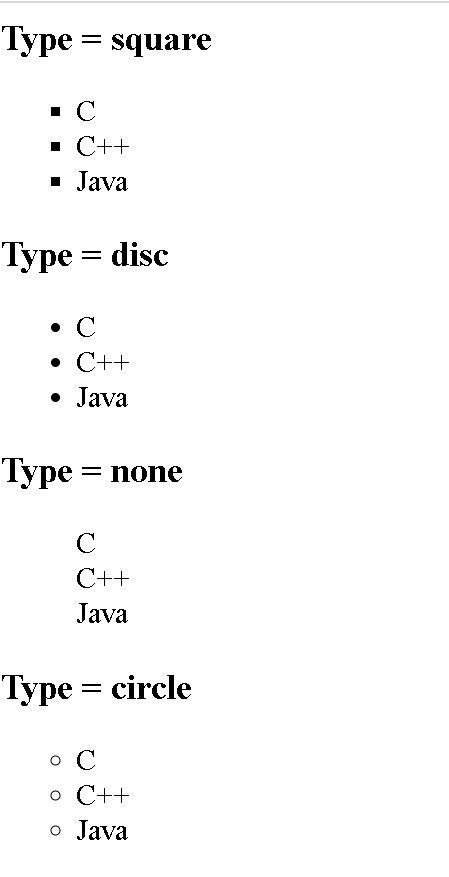
hasilnya
3. Cara Membuat Description List di HTML
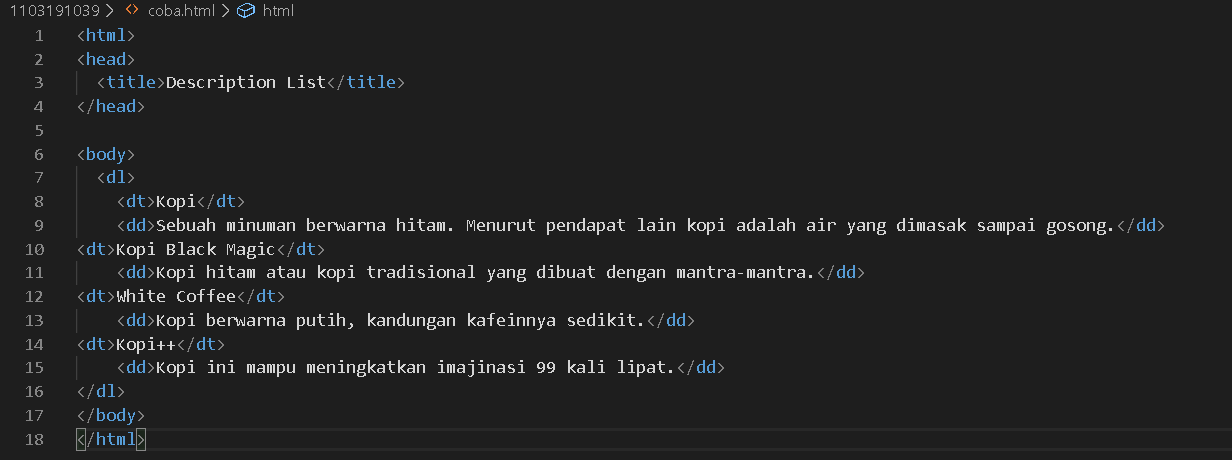
List ini digunakan untuk menampilkan deskripsi/penjelasan. Contohnya seperti kamus. Tag unutuk membuat description list adalah <dl> (data list). Dalam tag ini terdapat tag <dt> (data term) dan <dd> (data description). Contoh:
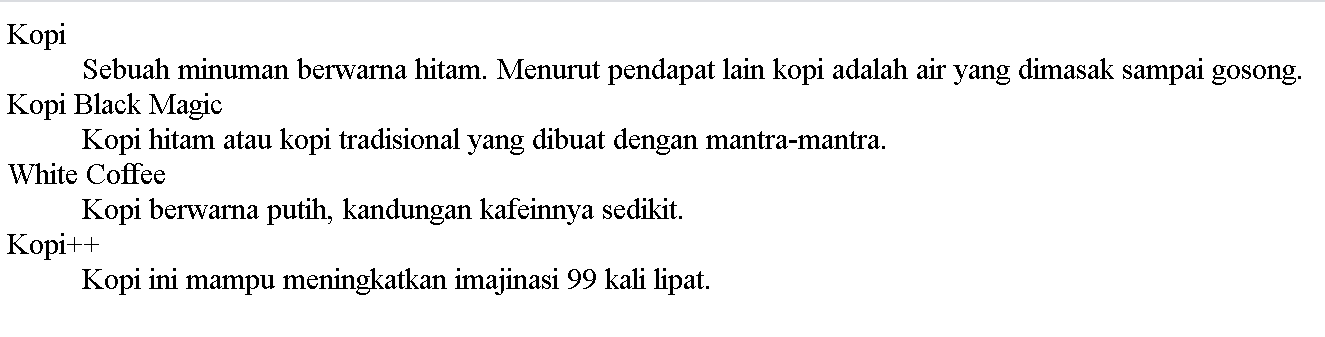
hasilnya
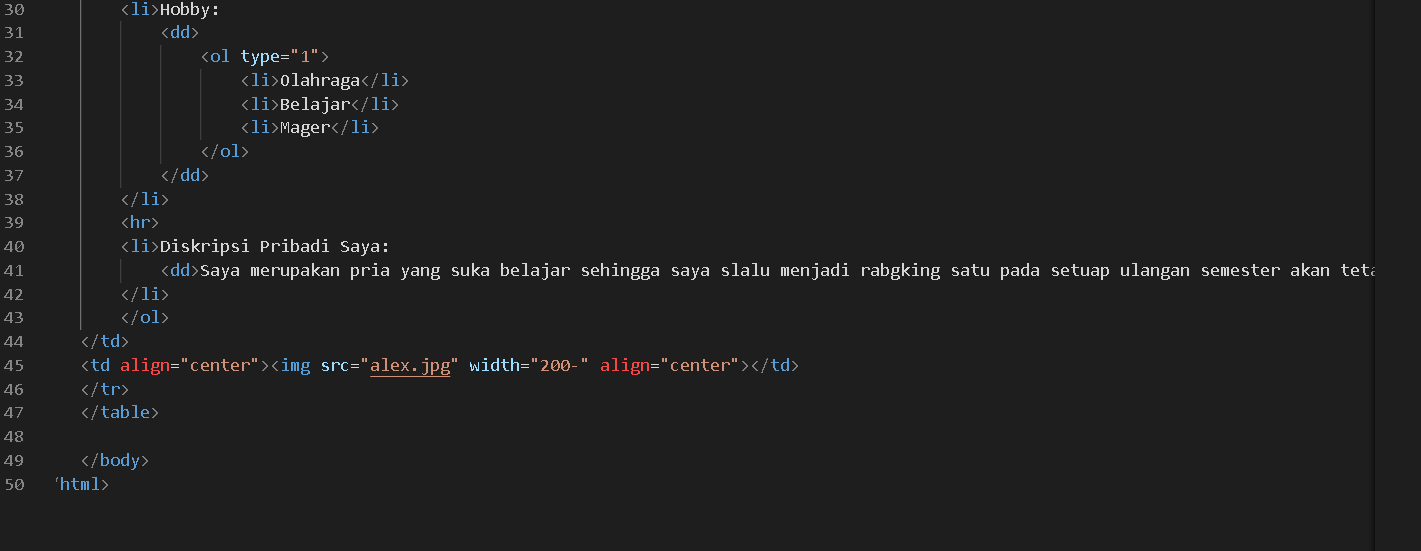
Dan yang terakhir saya akan membuat biodata saya sendiri dengan menggunakan list pada html serta menggabungkan-nya dengan tabel. programnya seperti berikut
hasilnya sebagai berikut
Sekian dari saya terimakasi


















Recent Comments