Halo Sobat Redaksiana, perkenalkan nama saya Lintang Aji Nanda Saputro dari kelas 1 D3 Elektronika B. Pada postingan kali ini saya menulis tentang algoritma cara untuk membuat tabel biodata.
Dalam HTML dapat kita ketahui bahwa terdapat unsur unsur yang penting, yaitu sebagai berikut :
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Dimana <head> berfungsi sebagai judul dari web tersebut dan </head> sebagai penutupnya. Lalu <body> berfungsi untuk isi dari web yang akan kita isi dan </body> sebagai penutupnya.
Lalu cara untuk membuat tabel adalah dengan menggunakan <table>. Penulisan <table> diletakkan diantara <body></body>. Contohnya sebagai berikut.
<body>
<table>
</body>
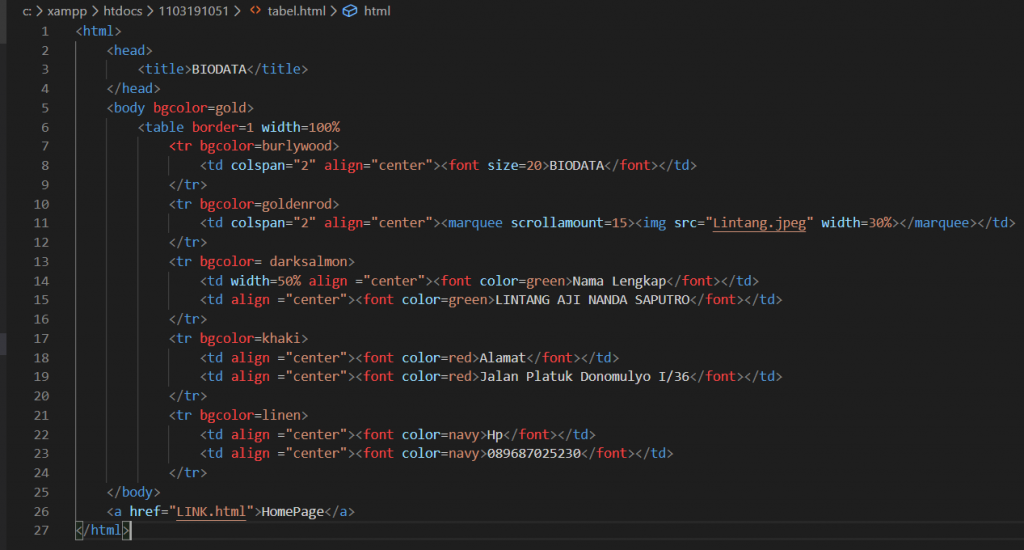
Lalu untuk pengaplikasiannya ditunjukkan pada gambar sebagai berikut.
bgcolor berfungsi untuk memberikan warna pada objek yang diinginkan, lalu width berfungsi sebagai ukuran lebar tabel, lalu untuk <tr> dan <td> berfungsi sebagai baris dan kolom pada tabel.
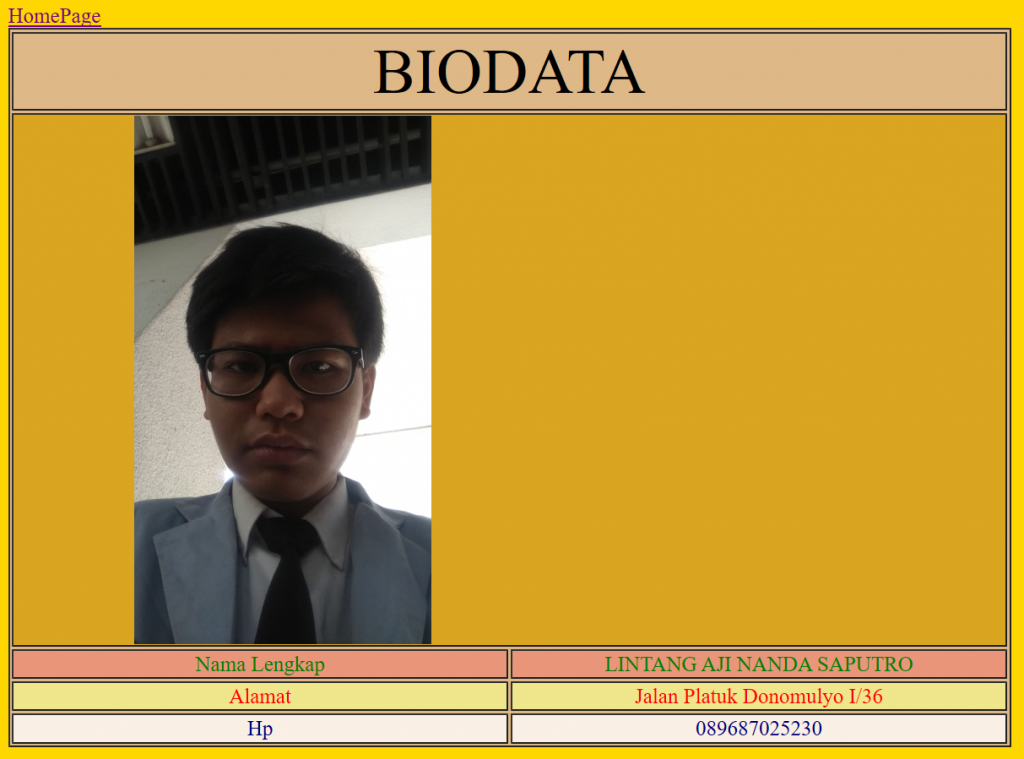
Hasil dari program di atas adalah sebagai berikut.
Sekian dulu ya sobat postingan kali ini, semoga postingan ini dapat bermanfaat untuk kalian semua. Sampai jumpa di artikel selanjutnyaa…









Recent Comments