Assalamualaikum Wr. Wb.
Assalamualaikum Wr. Wb.
Selamat pagi, selamat sore, dan selamat malam semua para reader redaksiana. Semoga kalian yang sedang di rumah saja atau para perantau yang terjebak di wilayah yang terjangkit Virus COVID-19 semoga tetap sehat dan jaga kondisi tubuh kalian. Disini saya akan menjelaskan tentang projek pemrograman lanjutan yaitu LazyPeople. Mungkin kalian yang sudah membaca dan memberi komentar untuk aplikasi ini, saya sangat appreciate. Apalagi untuk mengisi waktu kalian semasa pandemi ini. Daripada nganggur dan scroll-scroll sosmed, mending baca disini. Karena banyak ilmu yang bisa kalian dapatkan secara gratis.
Disini saya akan menjelaskan tentang aplikasi pribadi milik saya. Berupa shortcut aplikasi yang saya namakan LazyPeople. Berikut penjelasannya:
Diatas merupakan tampilan awal dari apk saya. karena untuk kebutuhan pribadi, jadi saya membuat sesimple mungkin.
Disana terdapat pilihan berupa shortcut, alarm, dan admin.
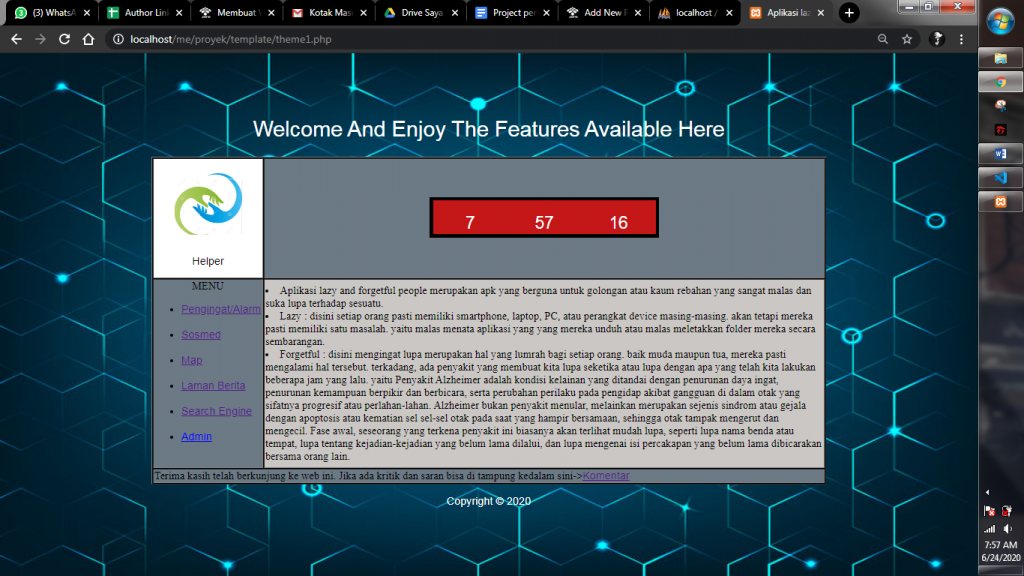
untuk shortcut ini berupa aplikasi yang sering saya gunakan dalam kehidupan sehari-hari. untuk alarm berupa alarm biasa dan bisa saya kembangkan atau update sendiri melalui VSC. dan yang terakhir merupakan admin, disini admin merupakan log in untuk pengembang dari aplikasi tersebut. sebenarnya saya ingin menambahkan blog pribadi milik saya, akan tetapi terdapat kendala dalam pembuatannya jadi saya undur untuk penambahannya. dibawah juga terdapat link untuk komentar dan masukan tentang aplikasi saya.
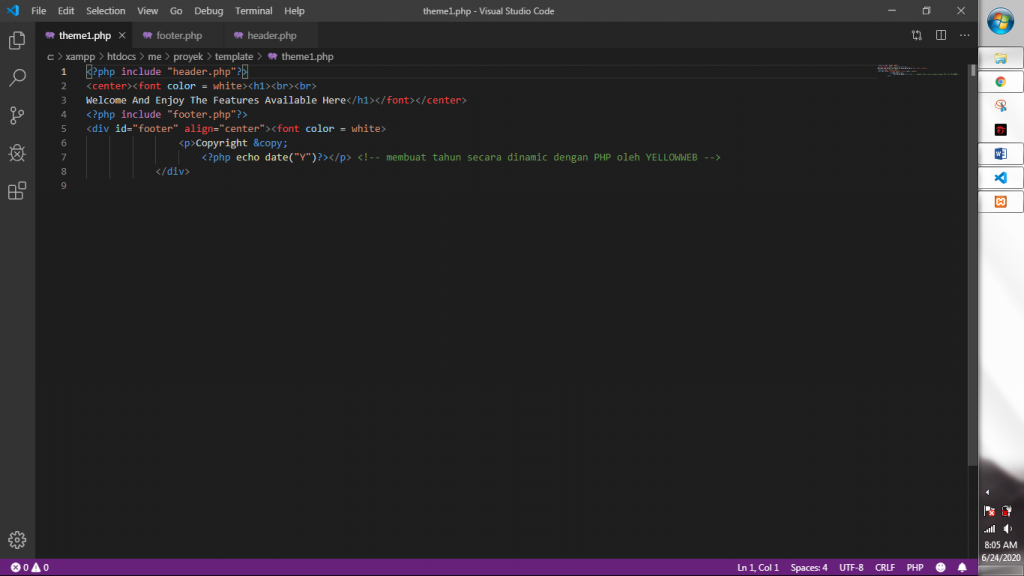
berikut coding milik saya.
header.php:
<!DOCTYPE html><html> <head> <title>Aplikasi lazy and forgetful (L&F) people</title> <style type=”text/css”>
body {background: url(5b4f15b1ea4aa_thumb900.jpg) no-repeat fixed; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; -o-background-size: 100% 100%; background-size: 100% 100%;}
</style> </head> <body bgcolor=white> <table width=1000px border=”1″ bgcolor=black align=”center”> <tr bgcolor=white> <td colspan=”1″ align=”center” width=20> <h1><img src=”two-hands-helper-nursing-logo-two-hands-helper-nursing-logo-two-hands-logo-helper-logo-people-logo-care-helper-logo-116505230.jpg” width=100px/></h1> <p>Helper</p> </td> <td bgcolor=”#6c7a86″ align=center><h1><style> h1,h2,p,a{ font-family: sans-serif; font-weight: normal; } .jam-digital { overflow: hidden; width: 330px; margin: 20px auto; border: 5px solid black; } .kotak{ float: left; width: 110px; height: 50px; background-color: #c51717; } .jam-digital p { color: #fff; font-size: 25px; text-align: center; margin-top: 20px; } </style> <div class=”jam-digital”> <div class=”kotak”> <p id=”jam”></p> </div> <div class=”kotak”> <p id=”menit”></p> </div> <div class=”kotak”> <p id=”detik”></p> </div> </div> <script> window.setTimeout(“waktu()”, 1000); function waktu() { var waktu = new Date(); setTimeout(“waktu()”, 1000); document.getElementById(“jam”).innerHTML = waktu.getHours(); document.getElementById(“menit”).innerHTML = waktu.getMinutes(); document.getElementById(“detik”).innerHTML = waktu.getSeconds(); } </script></td> </tr> <tr> <td width=25 bgcolor=”#6c7a86″><center>MENU</center> <ul> <li><a href=”up.php”>Pengingat/Alarm</a></li><br> <li><a href=”sosmed.php”>Sosmed</a></li><br> <li><a href=”map.php”>Map</a></li><br> <li><a href=”laman berita.php”>Laman Berita</a></li><br> <li><a href=”search.php”>Search Engine</a></li><br> <li><a href=”lgn2.php”>Admin</a></li><br> </ul> </td> <td bgcolor=”#cbc7c5″> <li>Aplikasi lazy and forgetful people merupakan apk yang berguna untuk golongan atau kaum rebahan yang sangat malas dan suka lupa terhadap sesuatu.<br></li> <li>Lazy : disini setiap orang pasti memiliki smartphone, laptop, PC, atau perangkat device masing-masing. akan tetapi mereka pasti memiliki satu masalah. yaitu malas menata aplikasi yang yang mereka unduh atau malas meletakkan folder mereka secara sembarangan.<br></li> <li>Forgetful : disini mengingat lupa merupakan hal yang lumrah bagi setiap orang. baik muda maupun tua, mereka pasti mengalami hal tersebut. terkadang, ada penyakit yang membuat kita lupa seketika atau lupa dengan apa yang telah kita lakukan beberapa jam yang lalu. yaitu Penyakit Alzheimer adalah kondisi kelainan yang ditandai dengan penurunan daya ingat, penurunan kemampuan berpikir dan berbicara, serta perubahan perilaku pada pengidap akibat gangguan di dalam otak yang sifatnya progresif atau perlahan-lahan. Alzheimer bukan penyakit menular, melainkan merupakan sejenis sindrom atau gejala dengan apoptosis atau kematian sel sel-sel otak pada saat yang hampir bersamaan, sehingga otak tampak mengerut dan mengecil. Fase awal, seseorang yang terkena penyakit ini biasanya akan terlihat mudah lupa, seperti lupa nama benda atau tempat, lupa tentang kejadian-kejadian yang belum lama dilalui, dan lupa mengenai isi percakapan yang belum lama dibicarakan bersama orang lain.</li> </td></p> </tr>
footer.php:
<tr bgcolor=”#6c7a86″> <td colspan=”2″> Terima kasih telah berkunjung ke web ini. Jika ada kritik dan saran bisa di tampung kedalam sini-><a href=”insert2.php”>Komentar</a> </h1> </td> </tr> </table> </body></html>
lalu, semua akan di panggil dengan coding ini:
theme.php:
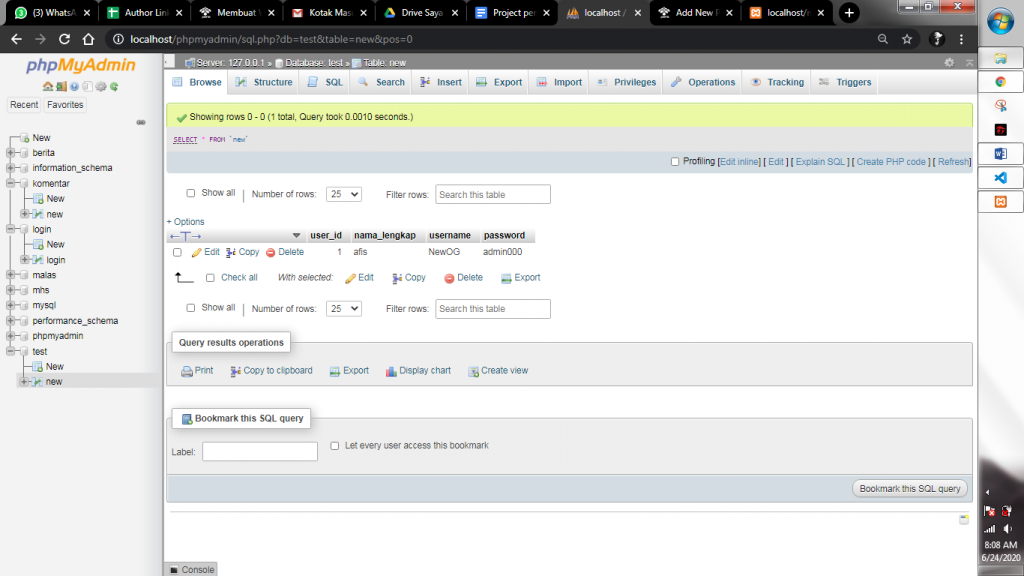
untuk database, saya membuat 2:
-) untuk log in admin:
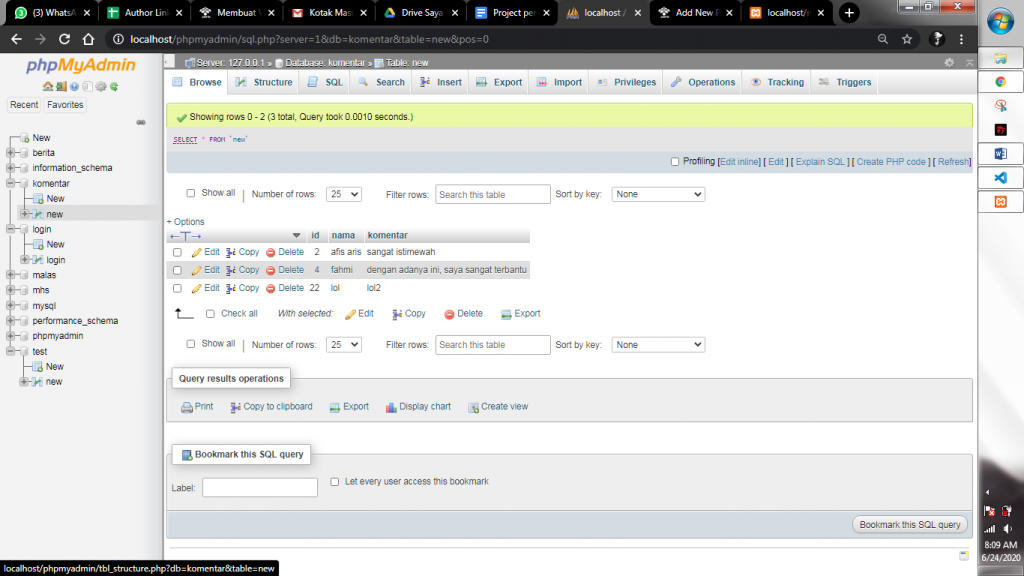
-) untuk komentar:
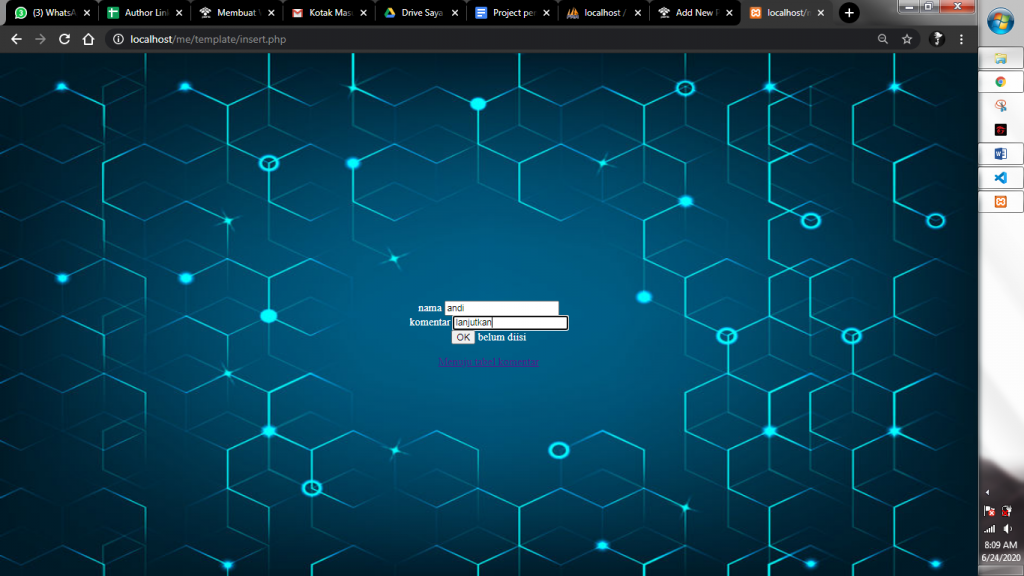
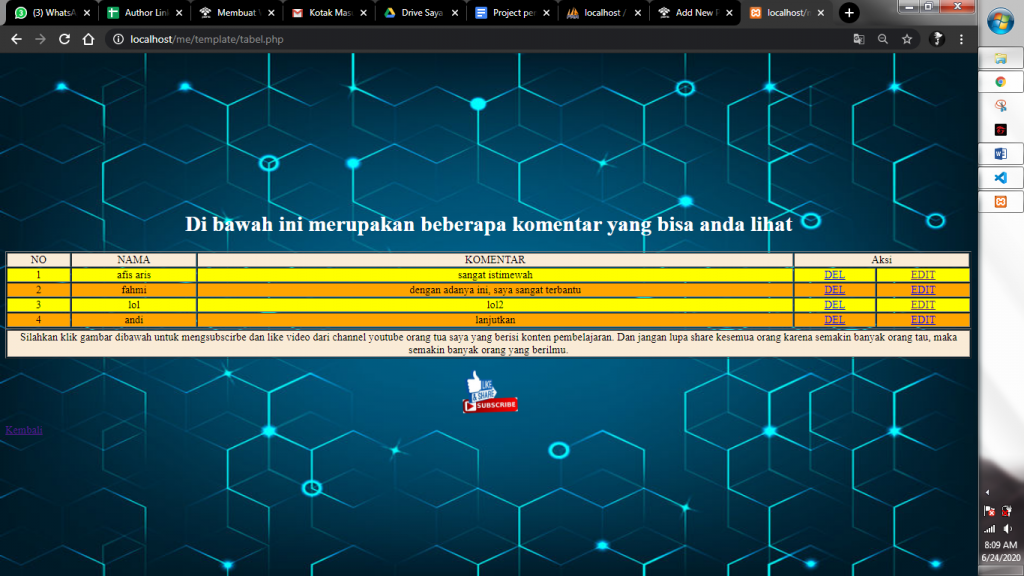
berikut tampilan komentar:
disana juga terdapat gambar ditengah yang akan menuju youtube milik orang tua saya. kalian bisa like, share, dan subscribe channel tersebut.channel youtube orang tua saya yang berisi konten pembelajaran. Dan jangan lupa share kesemua orang karena semakin banyak orang tau, maka semakin banyak orang yang berilmu.
sekian dari saya. kurang lebihnya mohon maaf. stay at home and stay safe if you in outside. Ich wünsche Ihnen einen schönen Tag und bis bald.
wassalamualaikum wr. wb















Recent Comments