Heyyoo whatsupp mamennn saya Alzak.. Ketemu lagi kita pada kesempatan ini. Kali ini kita akan melanjutkan pembahasan minggu lalu, yaitu cara membuat list, link, dan tabel dengan HTML. Skuyy mari kita mulai..
Pertama kita akan membuat list pada HTML. Tapi sebelumnya apa sih LIST?
List adalah fungsi dalam HTML yang digunakan untuk menampilkan daftaran yang berurutan ke bawah. Untuk menampilkan list dalam HTML bisa menggunakan tag <li>…</li> dengan memasukkan atribut <ol>…</ol> untuk menampilkan daftar list dalam bentuk huruf maupun angka. List sendiri dalam HTML dibedakan menjadi 3 yaitu :
- Descriptiona List adalah list yang berisi definisi;
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut.
Berikut ini penjelasan dari 3 macam List :
1. Descriptiona List
Description list merupakan list yang digunakan untuk menampilkan deskripsi atau penjelasan. Contohnya seperti kamus. Tag unutuk membuat description list adalah <dl> (data list). Dalam tag ini terdapat tag <dt> (data term) dan <dd> (data description).
2. Ordered List
Ordered list adalah sebuah list yang berurutan. List ini ditandai dengan angka atau huruf didepannya sebagai penanda bahwa list ini berurutan. Ordered list dibuat dengan tag <ol>. Tag ini mempunyai anak berupa tag yang lain untuk membuat item list yaitu <li> (list item).
3. Unordered List
Unordered list merupakan list yang tidak terurut, biasanya menggunakan simbol-simbol. Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
Kali ini kita akan mencoba mengaplikasikan salah satu dari list diatas yaitu dengan Ordered List dalam bentuk HTML
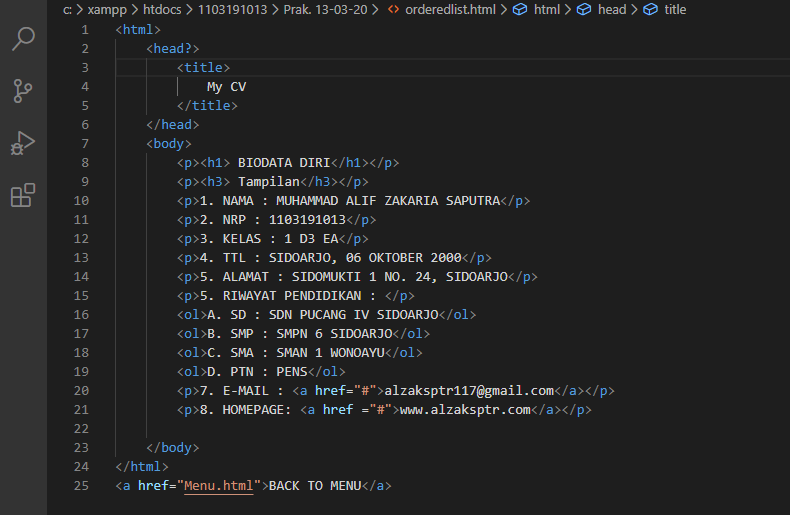
Buatlah program seperti berikut ini
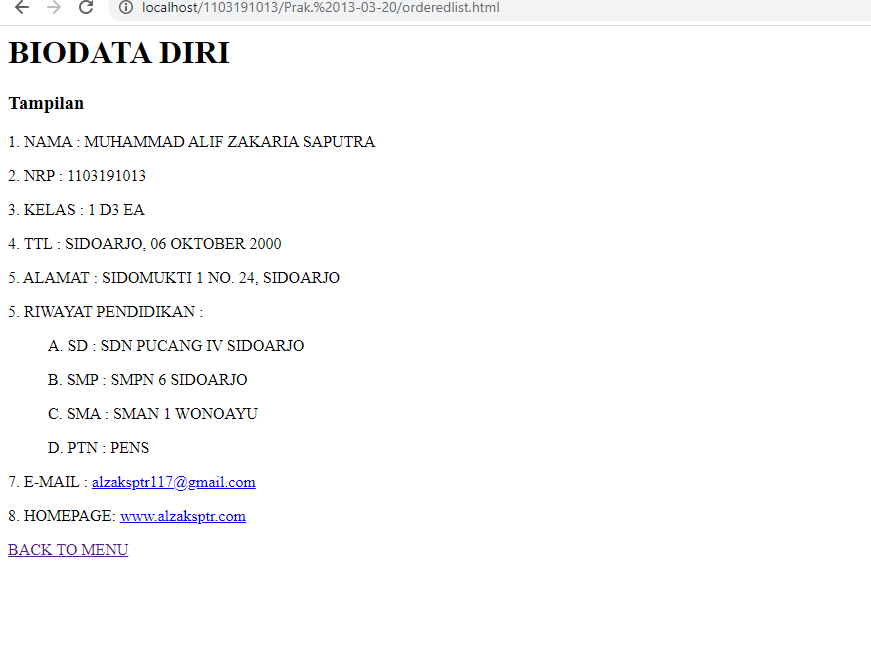
Setelah itu akan muncul hasilnya seperti ini
Setelah mengetahui cara pembuatan list , list tersebut bisa lo kita buat dalam bentuk table. TABLEsendiri terdiri dari baris dan kolom. Bagaimana si cara membuat TABLE? Caranya adalah dengan menggunakan tag. Beberapa tag untuk membuat TABLEyaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
Jangan lupa menambah atribut border pada code table agar table muncul garis garisnya.
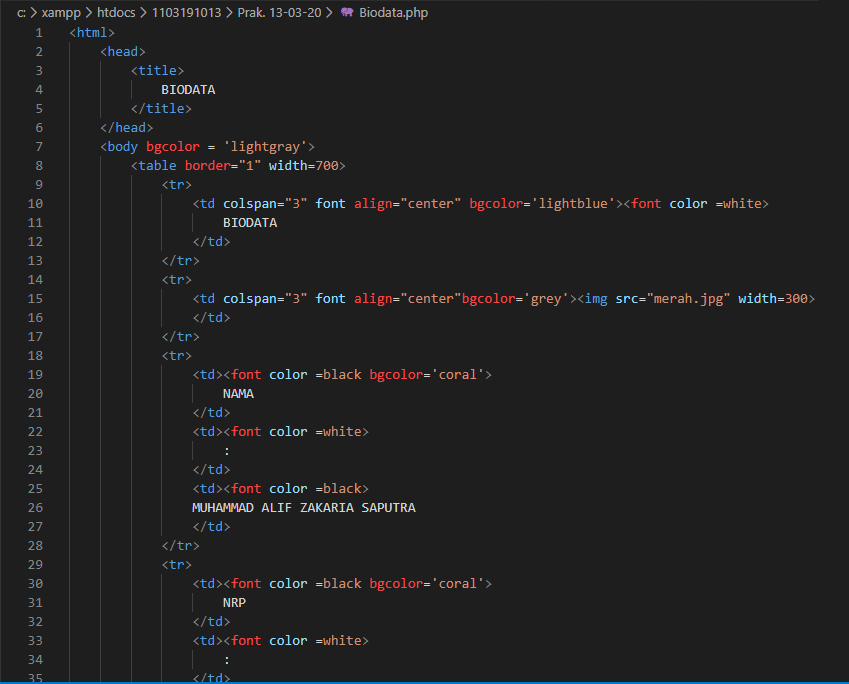
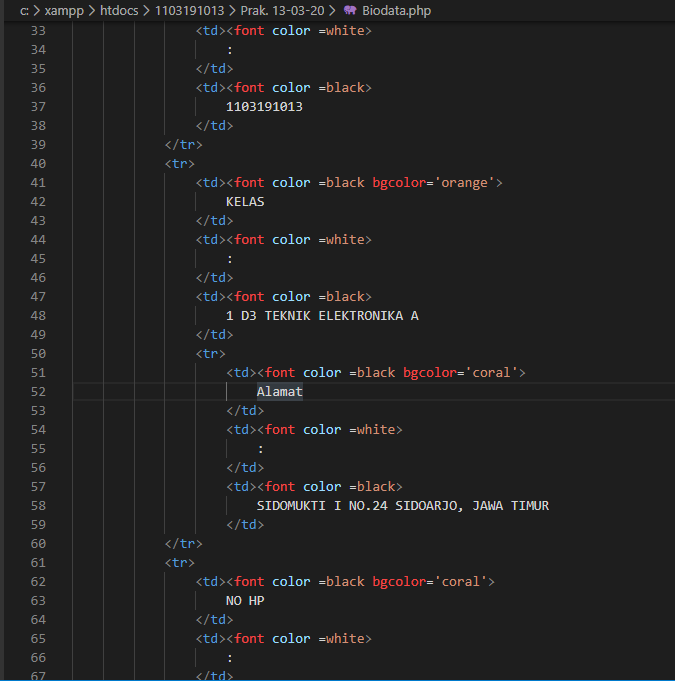
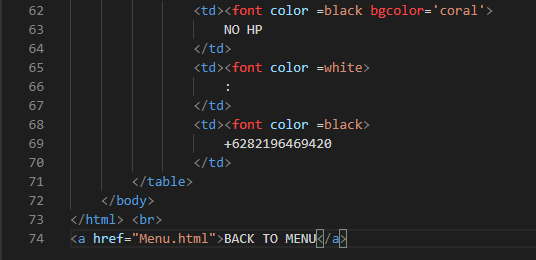
Berikut contoh program TABLE :
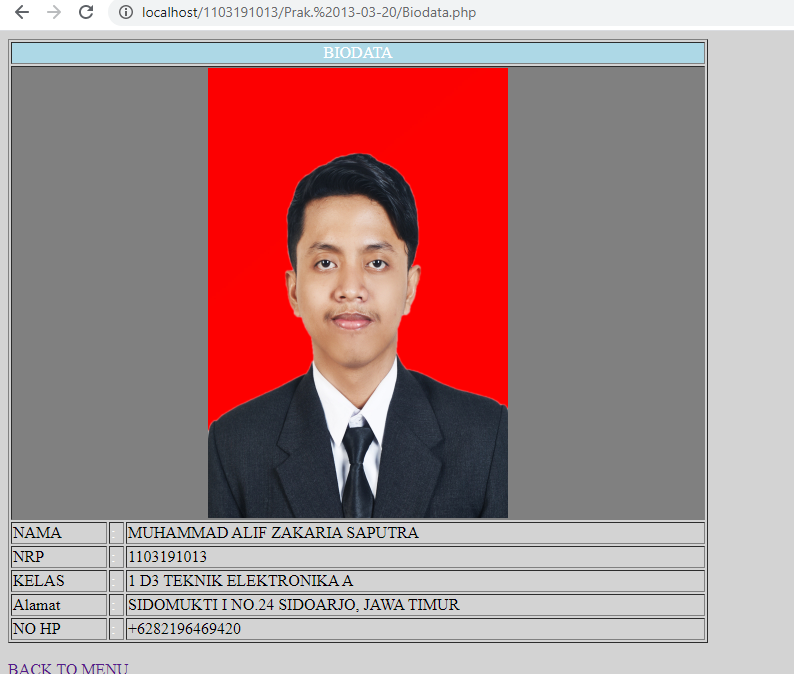
Setelah membuat program diatas , maka akan muncul seperti dibawah
Dalam HTML kita juga bisa membuat menu yang berisi program program yang telah kita buat sebelumnya . program program tersebut bisa kita satukan dalm satu menu program. Caranya dengan kita membuat link. Link adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain. Bagaimana membuat link pada HTML ??.Link di HTML dapat dibuat dengan tag <a> lalu diberikan atribut href untuk menentukan alamat yang akan dituju. Contoh : <a href=”about.html”>About us</a>. Artinya, ketika link About us diklik, maka browser akan membuka about.html.
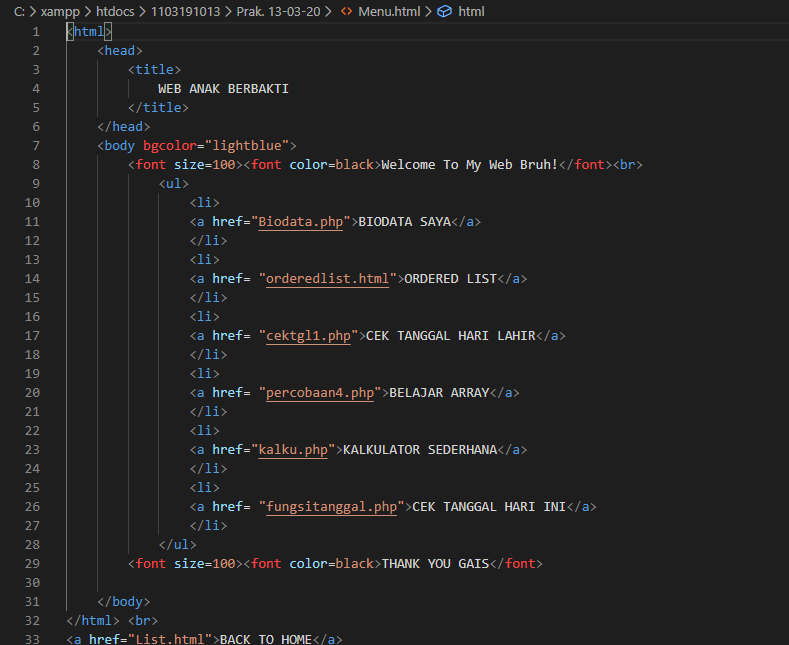
Berikut contoh program menu dalam HTML yang dibuat dengan penyatuan beberapa link program yang sudah dibuat.
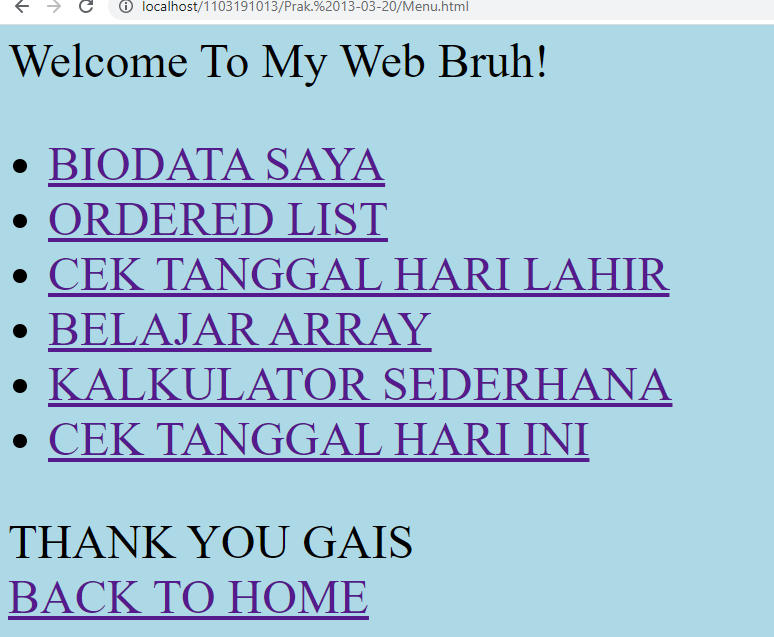
Setelah itu muncul hasil seperti ini
Nah bagaimana sobat? Keren bukan.
Oke sekian dulu pembahasan pada kali ini. Apabila ada kesalahan mohon dimaafkan.
Terimakasih. Jumpa lagi sobatt















Recent Comments