Bismi-llāhi ar-raḥmāni ar-raḥīm…
Assalamualaikum wr wb semuanya, semangat belajar online! Ketemu lagi dengan saya Salma kelas 1 D3 EB yang akan menemani kalian untuk belajar materi….. *drum rolls* LIST! Horee.
Pada materi ini, kita akan membuat LIST pada html. Di sini kita membutuhkan beberapa elemen, yaitu :
- Block Level Element
Block level element digunakan untuk mengatur level-level tulisan. Block level element yang sering digunakan adalah heading, dari <h1> sampai <h6>.
2. Paragraf
Paragraf di sini berfungsi untuk mementuk suatu paragraf. Tulisan yang ingin dijadikan satu paragraf ditulis di antara <p> dan </p>.
3. List Item
Ini dia materi yang utama. LIST seperti namanya digunakan untuk me-list seuah tulisan, baik secara urut (ordered list) maupun tidak (unordered list). Ordered list yaitu berupa poin-poin yang berurutan secara sequensial sementara unordered list berupa poin-poin yang tidak urut. Contoh ordered list adalah 1,2,3 dst, I,II,III dst, A,B,C dst, dan lainnya. Contoh unordered list adalah titik, panah, dan lainnya
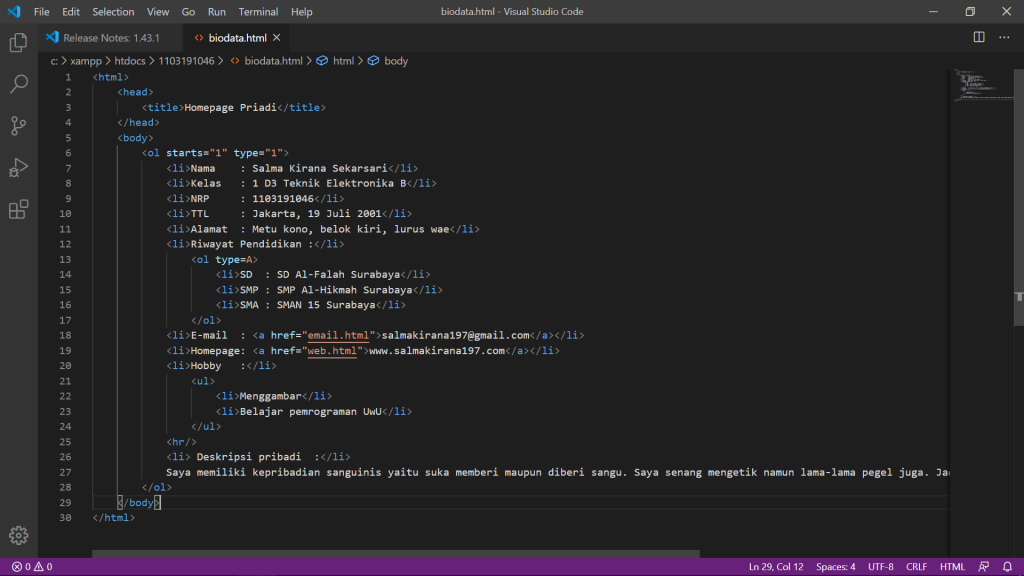
Mari kita coba program satu ini.
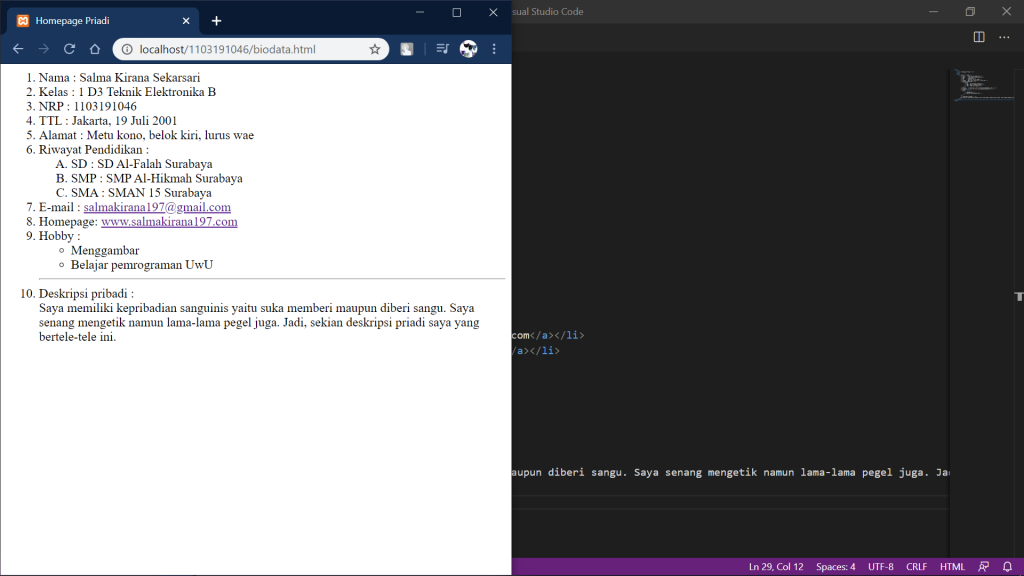
Mari kita lihat hasilnya
Sekian dulu materi kali ini, tetap semangat belajar onlen-nya. Mari kita tutup dengan hamdallah dalam hati masing-masing.
Wassalamualakum wr wb










Recent Comments