Assalamualakium wr.wb, salam sejahtera untuk kita semua. Kali ini, saya Seno akan menjelaskan bagaimana cara membuat tabel pada program html, jadi stay tune terus yaa…
Dalam dunia informasi, tentunya tabel sangat dibutuhkan untuk sajian dari kumpulan data-data. Jadi, di sebuah website juga sudah menjadi sebuah kebutuhan.
Untuk dapat membuat tabel di HTML menggunakan tag <table> dimana tag ini salah satu tag yang ditulis secara berpasangan yakni membutuhkan tag pembuka <table> dan penutup </table>, sedangkan untuk membuat baris di dalam tabel menggunakan tag <tr></tr> atau table row, dan untuk pembuatan kolom yaitu menggunakan tag </td></td> atau table data. Di samping itu beberap hal yang perlu diketahui yakni apa saja atribut-atribut yang dapat di gunakan pada tag table, berikut ini daftarnya.
| Atribut | Nilai | Keterangan |
|---|---|---|
| Align | left, right, center | Digunakan untuk perataan keseluruhan teks didalam tabel |
| bgcolor | rgb(x,x,x), #xxxxxx, namawarna | Digunakan untuk pemberian warna latar pada tabel |
| Border | 1, 0 | Untuk menampilkan garis tabel. |
| cellpading | Pixels | Digunakan untuk memberikan jarak antara sel. |
| cellspacing | Pixels | Digunakan untuk memberikan jarak antara sel dan tabel. |
| width | Pixels, % | Untuk menentukan lebar tabel. |
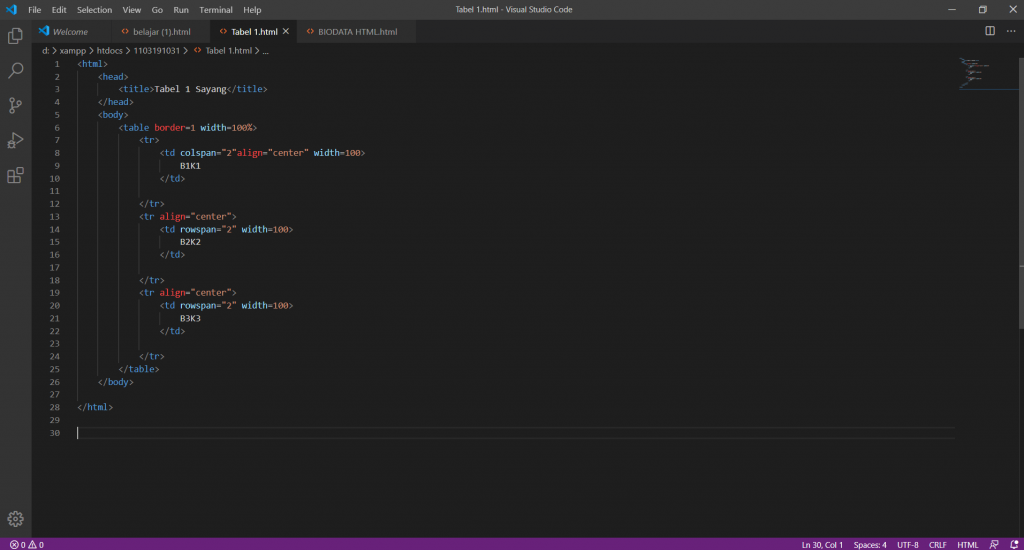
Contoh Membuat Tabel di HTML
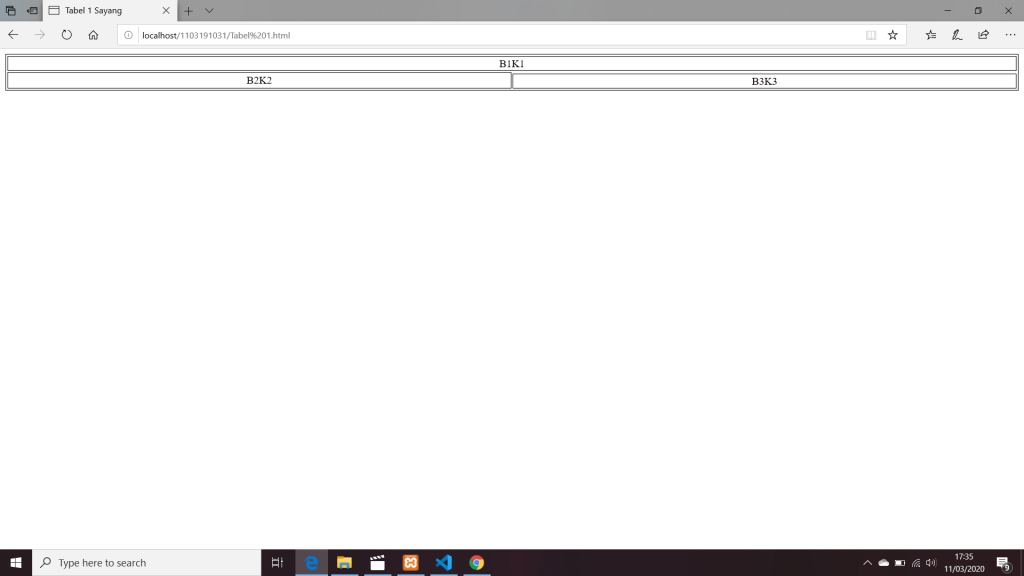
Hasil output pada pemrograman diatas dapat ditampilkan di localhost
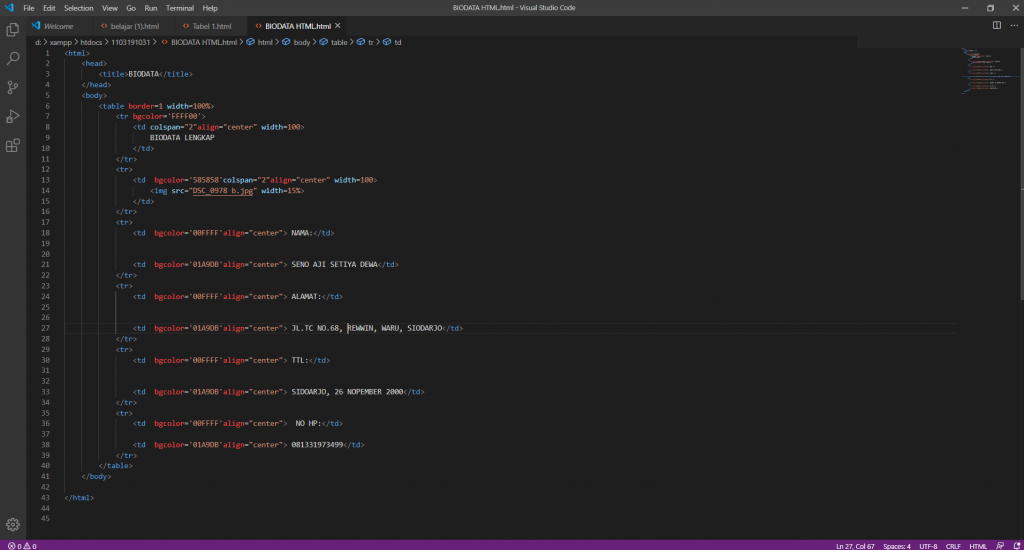
kali ini, saya akan membuat program html biodata diri
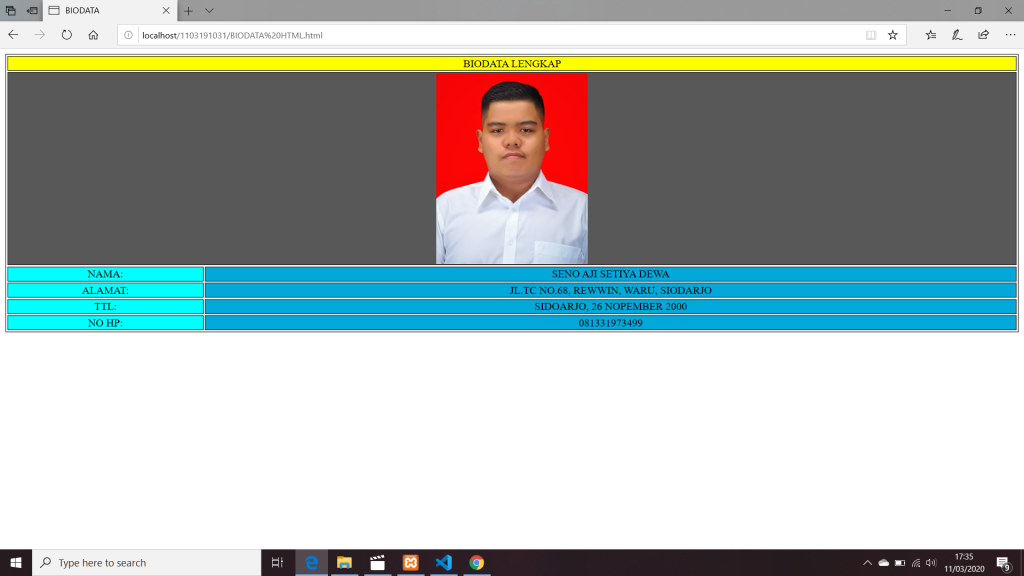
Hasil pemrograman dapat saya tampilkan pada localhost











Recent Comments